Rising Stars
This site looks at the popularity of front end tools, based on their GitHub stars and ranks them as. Some pretty interesting results. Although React is sitting at number one, Vue, which is split into two repos, is technically bigger. But the shocker is that Svelte has officially blown past Angular in popularity. Sorry Google.
Git Alias
This cool GitHub repo has a list of commonly used git aliases you can use. That's shortcuts you can use instead of the full command like 'git c' instead of 'git commit'.
Sandpack
shorts |
Sites like CodePen and JSBin provide code sandboxes that allow people to try code out. Although this might be a little self serving, I like this code sandbox creator library. I've been using CodePen and CodeSwing in my demos, but I always feel like it's safer if I could have my own version.
30 SECONDS OF KNOWLEDGE
shorts |
I'm a sucker for replacement content extensions when you open a new tab, so I was excited to try this one which adds random code snippets that can help you learn the language of your choice. It's very customizable with over 900 snippets.
MarkApp
MarkApp is a small site by Lea Verou to showcase a few declarative HTML libraries. They let you add interactivity to your sites without having to write any Javascript. I think too many of these could be a problem, but dang it..sometimes you just want to get things done.
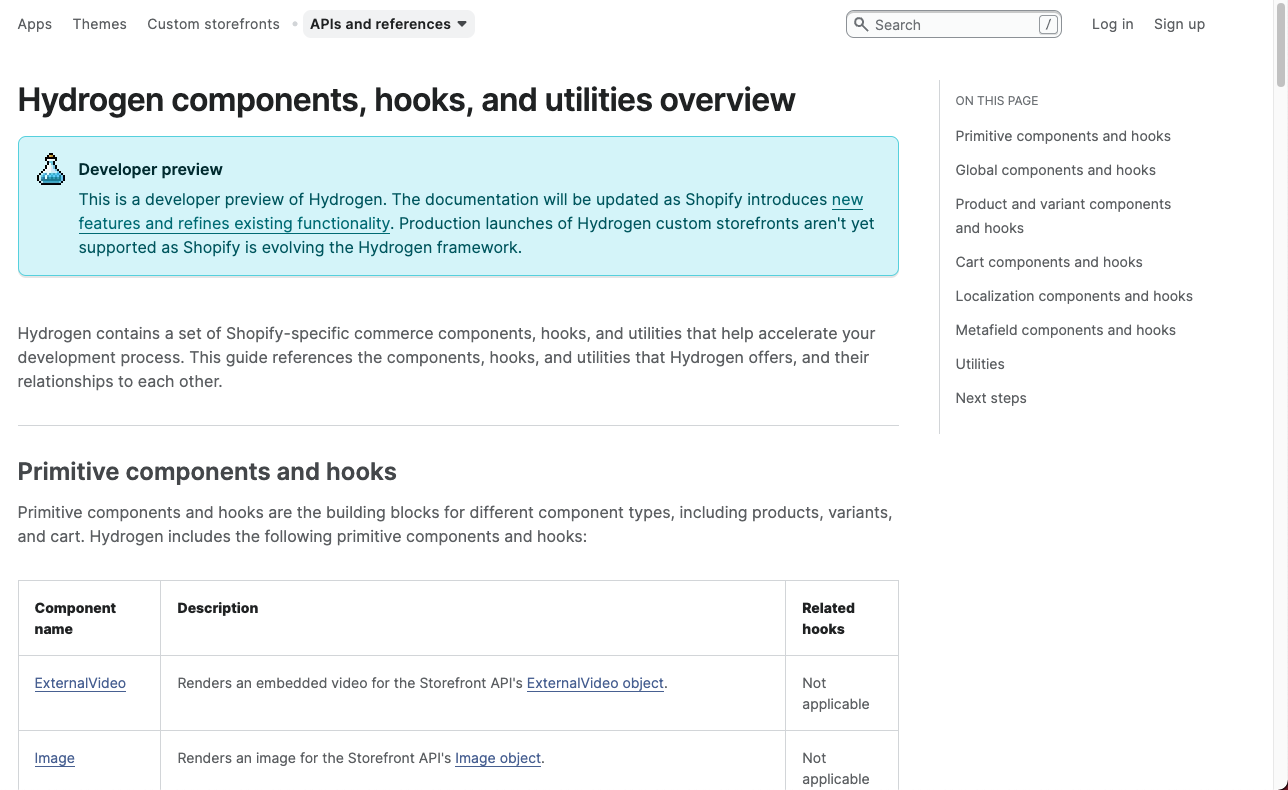
Hydrogen E-commerce Framework
shorts |
Who thinks you need to learn a new framework? Well, evidently shopify has something special just for you. Honestly, I hate learning new frameworks either, specially when as advertised it's an opinionated framework. That's usually the death knell to any product...except when I live all the decisions they make.
Eta Templater
posts |
I hadn't heard of this templating system, but it claims to be a successor to EJS, which I really loved before I got into Eleventy and Liquid.
Jamstack Conference Videos
shorts |
I went to the very first JamStack Conference and it was mostly fun, ran into Chris Coyier and Web Bos so that's cool. Here's a playlist with the 2020 version. Put together by Netlify, looks like some great content, but I just can't find the time to watch that much online conference content.
Eleventy 1.0
shorts |
The way versions are numbered in the web world is always a mystery to me. I've used eleventy for quite a while, but only recently did they go to a 1.0 release. There's not even that much new other than a serverless functions, which is cool, but doesn't feel so revolutionary to warrant a new version.
Astro .21 Preview
shorts |
Normally I don't cover small release, but heck Astro is the new talk of the town, so why not. This new release is powered by Vite, a new WASM compiler plus components in markdown. This is growing up to be more than just a small framework with some tricks into a platform for publishing.
React Hot Toast
shorts |
Get your toasts (small notifications) in React with this small library. Accessible and customizable looks like a good option to add this simple, but useful feature.
Electron Fiddle
shorts |
If you've been meaning to try out the Electron platform to build cross-platform apps using web technologies, you can download an app with all the dependencies already pre-installed. It's a great way to try out electron without committing.
Styled Components with Stiches
shorts |
Are you into styled components, Check out this framework agnostic, an interesting API with a short learning curve and lots of features. I'm not sure I'm sold on this quite yet, although they're a good idea for component based architectures.
State of CSS Survey
shorts |
This is one of the most comprehensive once a year surveys on how the community feels about different libraries, tools and features. If you want to get the results or just want to contribute to the community, it's a simple way to cast a vote.