This week Facebook went down and it was a really big deal…to the rest of the world. I hardly even noticed and I’m wondering how it affected you (so make sure you leave notes in the comments. It wasn’t just Facebook, but also Instagram and WhatsApp. People were freaking out.
I only found out when I had a regularly scheduled meeting. I didn’t have my headphones set up, but I could tell something was going on. My colleagues were passionately discussing something animatedly. Did we get acquired? What did Microsoft buy this time? Life on Mars. Nope, just another mild outage.
My friend Morten tried to explain the size of the calamity. Countries depend on Facebook (huh?), it’s the ONLY internet for some people (say what?). For some reason, I couldn’t muster an ounce of concern.
![]()
I remember the time before the web and I remember the first time the internet went down at a TV station I worked at, many people couldn’t do their jobs and were walking around like zombies…that felt a bit weird.
But Facebook is like a worldwide treasure now? I don’t get it. I haven’t been on Facebook in about three years, so maybe I’ve just been missing out. I never thought I was interesting enough to post pictures of my food or my face on Instagram. Although I keep a twitter account, I’m not active there. I got Twitter B.O. (Before Oprah), so it’s been a way for me to tweet about geeky things, but not any trending topics. It seems like a pit of meanness now.
I usually try to get into any social media platform early to make sure I get my usual @planetoftheweb handle. I dutifully downloaded and installed TikTok on my phone for about 30 seconds…I quickly came to the conclusion that it was just soul sucking garbage and deleted it. It’s weird to me that developers and web personalities are really trying and someone succeeding in posting popular content there.
I’m pretty active on LinkedIn. I know I work there, but what people post there appears on their job application profile, so I feel that people are a bit more civil there.
If it had a much bigger impact on you, I’d love to hear another perspective, but I feel that if a solar flare selective wiped out trendy social media, we’d all be fine…as long as it was for a few hours.
The Shorts
Here’s some cool things I found on the web recently. Some of these were part of the Toolbox Episode 8 and might make it into future episodes.
State of CSS Survey
![]()
This is one of the most comprehensive once a year surveys on how the community feels about different libraries, tools and features. If you want to get the results or just want to contribute to the community, it's a simple way to cast a vote.
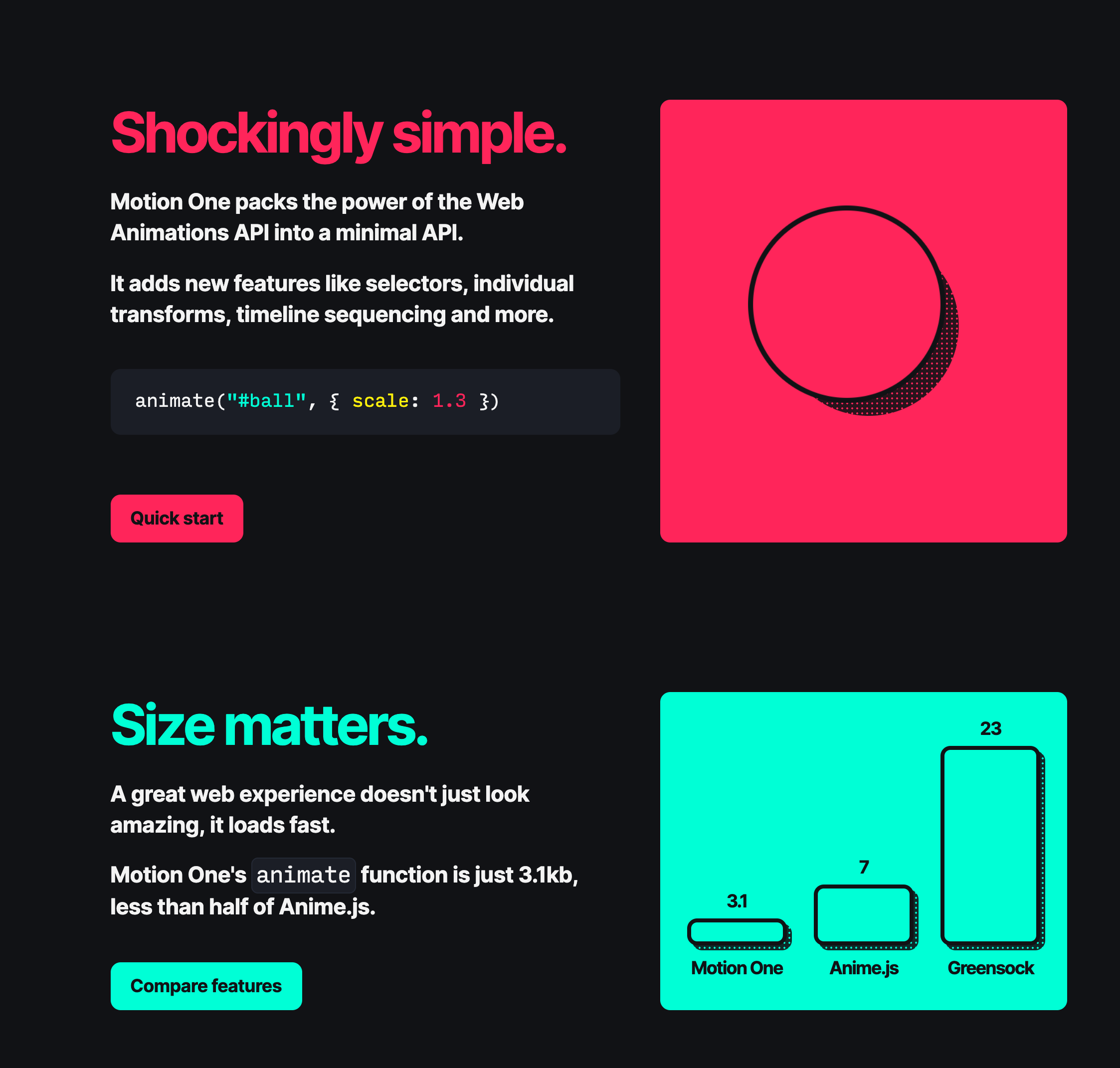
Motion One
Close to a tenth the size of Greensock (which I love), this animation framework focuses on performance by using hardware acceleration. Pretty promising
Flexbox Patterns
All the cool kids love to tell you how great CSS Grid is, but Flexbox still has a lot of Mojo and is better for some things. This cool site has a number of prebuilt patterns for different layouts using Flexbox...Take that...CSS Gridsters."
AtroposJS
You totally didn’t know you wanted to use this library until you visit the site and play around with it. A framework compatible library for building touch enabled 3d parallax transformations. Sounds like it should be in some sort of Web Developer bingo pool.
The Toolbox Episode 09
It’s been a riot working on my streaming show called The Toolbox. This week, I’m back with a new episode exploring another interesting library called Pollen.
I am really enjoying exploring new frameworks. There are so many that it’s impossible to keep up, so the show is my attempt at trying out new things. Better me than you, I actually get paid to try things that might not even have an impact.
Speaking of which I’ve been really enjoying AlpineJS, so It’s also covered in this week’s episode of the Toolbox. I’m thinking at some point, I might do an episode with Tailwinds CSS, since I’ve seen that combination before.
Front End Tooling with Vite
Oct 20, 1PM EST, 10AM PST
There are so many build tools you can use, but the one I've been enjoying the best lately is Vite. Fast and easy to set-up. Plus, it's used by Vue.js so it's got a strong developer pipeline and pretty awesome features. If you're ready to make your tool chain more effective, come check out why it's fast becoming by tooling of choice. We'll have the usual suspects like Shorts and whatever else I'm up to.