Teaching your kids to come to you when you call them is a critical parenting skill. When they're in public and you call them, you don't want them running away from you. Being kids, however, they don't understand the importance of the statement.
When my daughter asked about what we did to train her to obey, it boiled down to repetition: calling her and going to get her if she didn't come. Saying something like, "When mommy calls, come right away."
Battle of the Wills
The tough part is to keep repeating the sequence until they learn to come over consistently. In other words, it's a battle of the wills. If you've had kids, you know that small children have unbelievable wills. The one thing that won't work is to call them and NOT get them if they don't come, because then they learn that the request is optional.
At some point, something magical happens and they realize that it's just easier and faster if they come themselves because one way or another, they WILL end up with you.

My son-in-law's question was...how long do you have to keep doing the sequence. The answer is...until they stop ignoring you and always come right away. That's the tough part because it can take months.
When your children have their own kids, your offspring can learn some wisdom from your experience, but they try or adapt old advice and customize it to their family. Sometimes, they come up with better ideas, sometimes, what worked for us works for them.
Adapting Concepts
In computer science, a lot of what we build is adapted from concepts someone has tried before. Once things have been tried in one framework or language, they can take a hold on others.
Take, for example, something like React. In its lastest version, it's picked up something called Concurrency.
This boils down to the ability to pause something, so that something more important can be taken care of. Sounds human...right?
Once a framework has implemented concepts like concurrency or suspense, those ideas propagate. They are either absorbed into existing frameworks or completely new frameworks will develop that are built around these new concepts.
The Framework Lifespan
Sometimes it's better to start from scratch. At some point, the cost of putting additional stresses on older frameworks by adding new ideas creates problems like React's having a class-based approach and a hooks-based approach.
This is one of the reasons that frameworks have a certain lifespan. One place you can see this on the web is with SolidJS, a React-based platform that introduced a faster way to build React-like apps by compiling them.
Was it their original idea? Nope, it was pioneered by other platforms like Svelte. Once people see a great idea, it gets passed down, just like my advice on getting kids to listen.
However, concepts like the advice on how to train a child, last a long time. Honestly, if you have a more efficient way to train your two year olds to come when you call them, share in the comments.
Toolbox Talks
I've had an idea for a new series for a while. I love talking to other people about how they approach their work. A lot of technology podcasts focus on the people who create specific technology, which I think is great. I'm trying something different. Technology, stacks, frameworks, features...all the great stuff.
I work remotely, and with the pandemic, it's been hard for me to talk to people who have grown up building the web and love sharing that with others. I'm starting with people I know — professionals who have been working in the industry and enjoy talking about what they do.
So far, I've talked to Ronnie Sheer, who started out teaching in high school and moved on to working at a startup. He shares the secret behind The Dip, his thoughts on current technologies, and what stacks he uses to get things done.
I also talked to Christina Truong, who created one of the most popular series at LinkedIn Learning and Lynda.com with millions of viewers: CSS Essential training. She explains how her Psychology degree has been really useful as a Tech Lead.
Newsletters?
I've been wondering what to do with this newsletter for a while. Newsletters are weird on LinkedIn. I quickly built up a large following, but the open rate and churn rate have gone down significantly. I'm sure there's a lot of experimentation going on behind the scenes.
If you compare the amount of work it takes to write an edition of a newsletter with how quick and easy it is to do a post, it's not even a contest. Posts get a lot more impressions and engagement for a lot less work. I still enjoy doing the newsletters, but I will probably release them way less often.
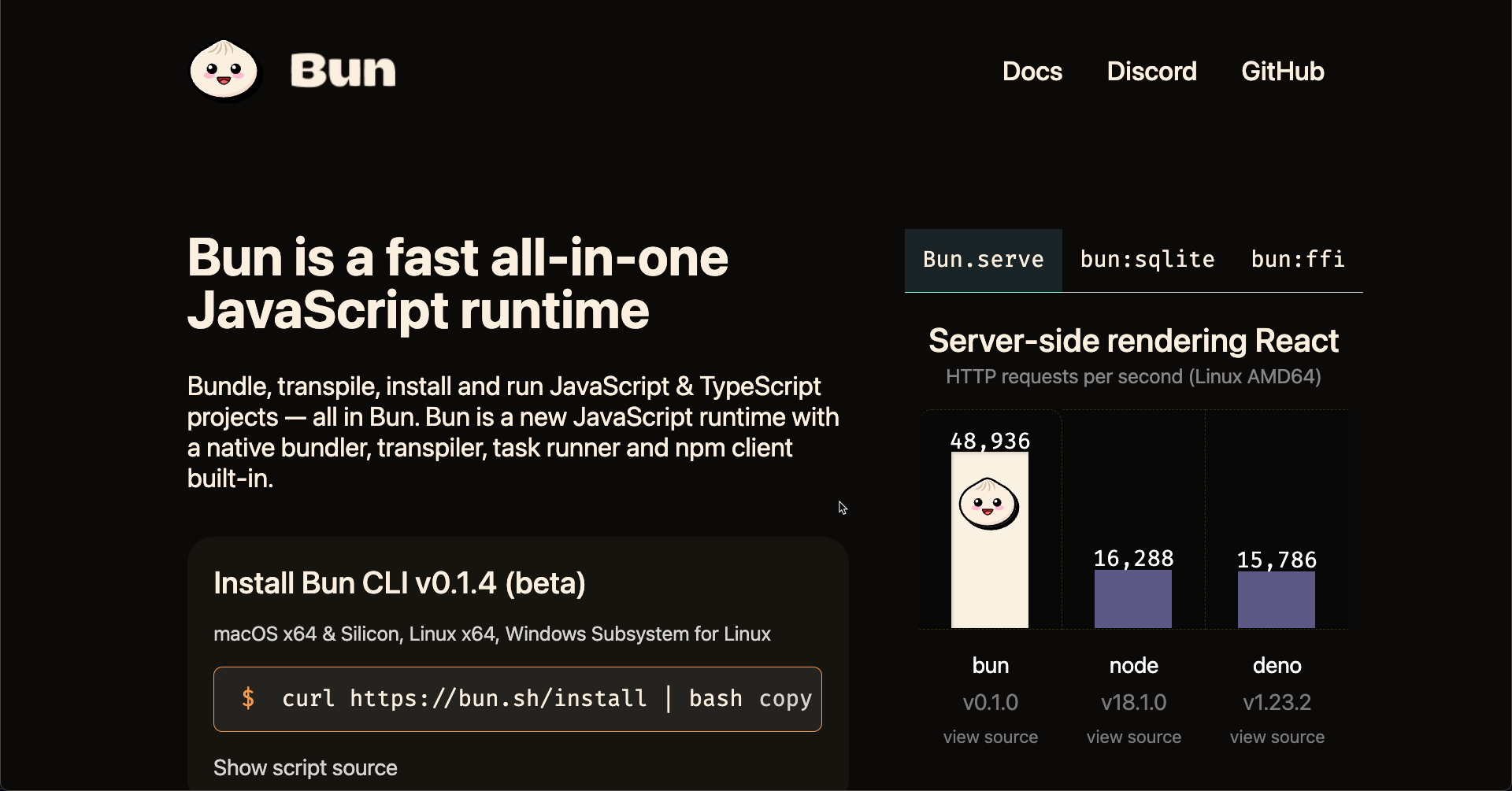
With everything else I'm doing, I figure I will continue to post often, explore more Toolbox Talks, more episodes of The Toolbox and release more content covering the newest frameworks like maybe Bun, Fresh and who knows what else.
People seem to enjoy my format for videos on frameworks well. My video on SolidJS is one of the most popular videos I've had so far.
New Git Challenges Course
Using Git to hunt down bugs from Git Code Challenges by Ray Villalobos
Speaking of popular courses, my latest course is an exploration of Git Code Challenges. I really worked hard to come up with some great challenges, but if you take the course, I cover a lot of awesome new techniques you might not know, like how to undo a git reset --HARD, using bisect, managing multiple remotes, and a lot more. I'm really proud of this one, so go check git out!