MarcDoc
A markdown based authoring framework that was created for documentation sites, it adds some extensions to the markdown standard that allows you to add tags and attributes to your elements. Simple and super powerful.
Loaders
A series of Free creative Loaders graphics built with HTML, CSS and SVG graphics. Not your average looking loaders.
OCLIF CLI Framework
I love CLIs...or Command Line Interfaces, so I've been really interested in this framework that can help you set them up a bit quicker. It lets you use Node so you can work with JavaScript instead oof something like Bash to work on your CLI.
Bejamas NextJS Theme
This is a Next.js template with everything set up the way I would want to do a blog if I was starting today. Tailwind 3, MDX support...although mdx always seems a bit overkill for a blog. I hardly need to put react components inside a post. However, I feel like I'd like that option if available.
Mantine
This is a pretty nice looking component library for React. Themmeable, reponsive and compatible with Gatsby, Remix or NextJS. Looks pretty full features. I thought it was cool, but I'd love to know if there's something else people are using.
Degit
Degit lets you clone a repository without any history. It's typically used to start a new project with an old one. It's a fantastic tool that assumes you use Github, but lets you use any other platform and allows you to download a specific branch or tag.
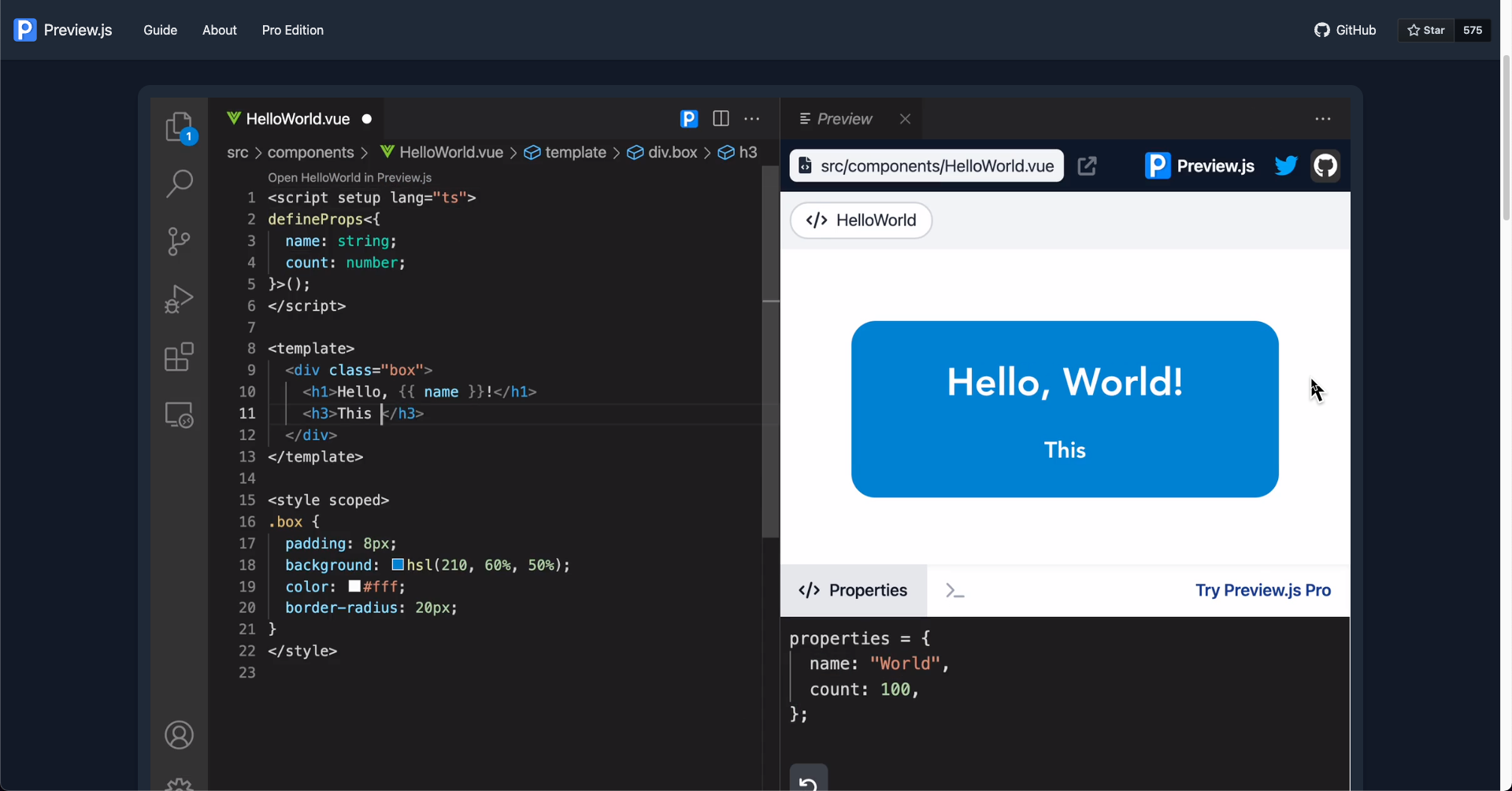
PreviewJS
Lets you preview your React components within Visual Studio Code. Great because it lets you see how it will look without having to start a server. You can pass along properties and supports storybook. There's even a pro edition if you want to support the developer with a few extra options.
Svelte
Svelte is a JavaScript framework that tries to do something different by helping you write truly reactive code without the virtual DOM...and it does it in style by helping you write less code.
Svelte Kit
Svelte Kit is Svelte's answer to NextJS or other frameworks. This is I think where Svelte breaks down a bit. It's nowhere near as modern as Next and it's been truly under development for quite a while. I'm really hoping this improves with all 'Extra' time Rich has now.
Svelte Cubed
One of the things that Svelte does really well is provide hooks to animation states that make it easier to create complex movements. So this is a set of tools built on top of Svelte that let you work with probably the most popular 3d animation library called Three.js.
Styles Master
This is a unique new framework that looks like something trying to be a lot like Tailwind CSS. It provides a way for you to create a website without using a stylesheet by exposing a series of commands through class attributes. You can adjust media queries and have 172 styles out of the box. You can add lots of effects. Looks real interesting.
Cirrus
This is a real interesting Development because it's basically Tailwind CSS, but for Sass. The advantage is that all of the configuration is done in sass instead of through JS config.
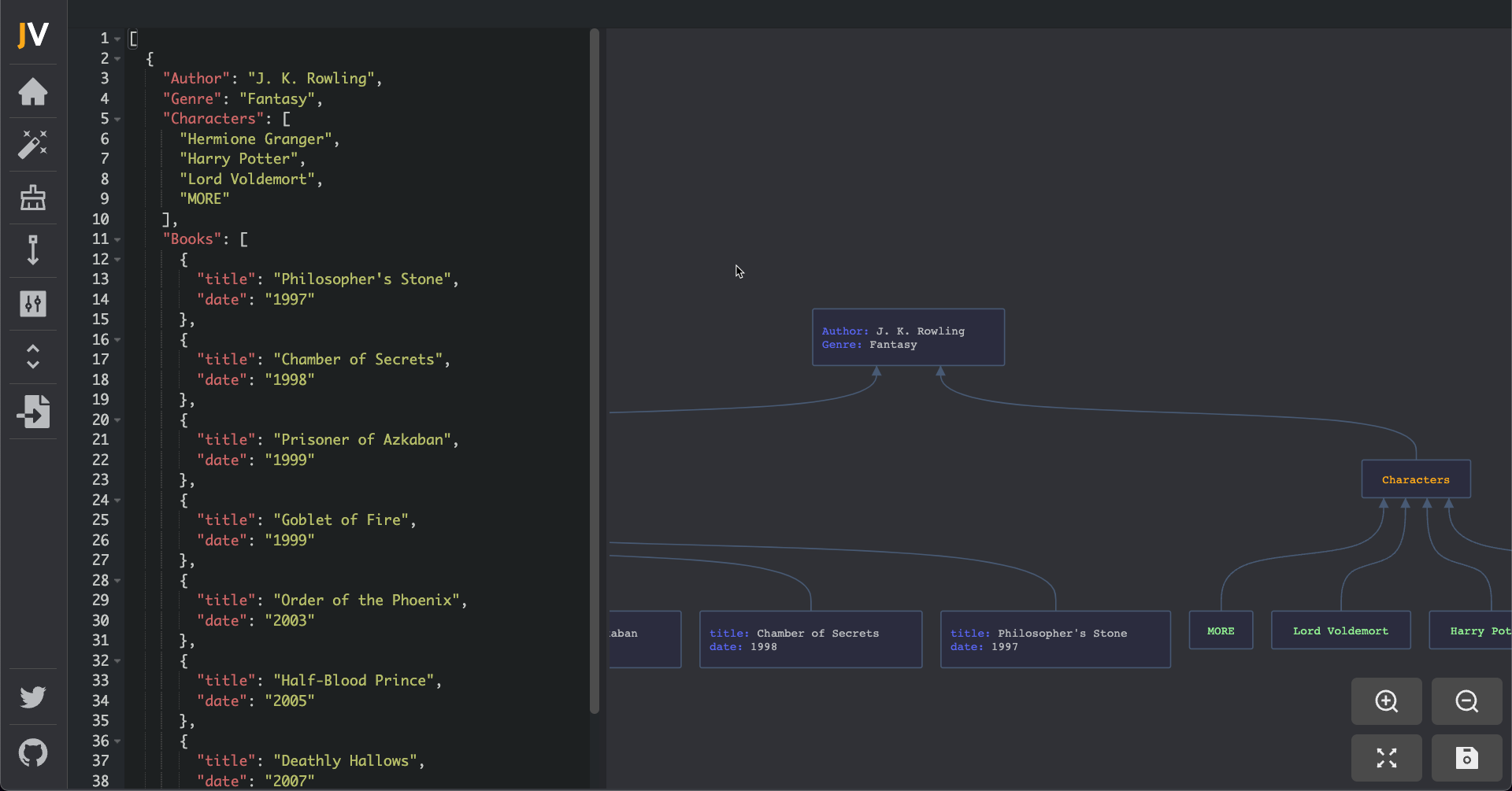
JSON Visio Editor
I use JSON in a lot of project, so this was a new approach to previewing JSON objects visually. Super Cool interface, you can change the orientation of the nodes and there's a few other ways to control the interface.
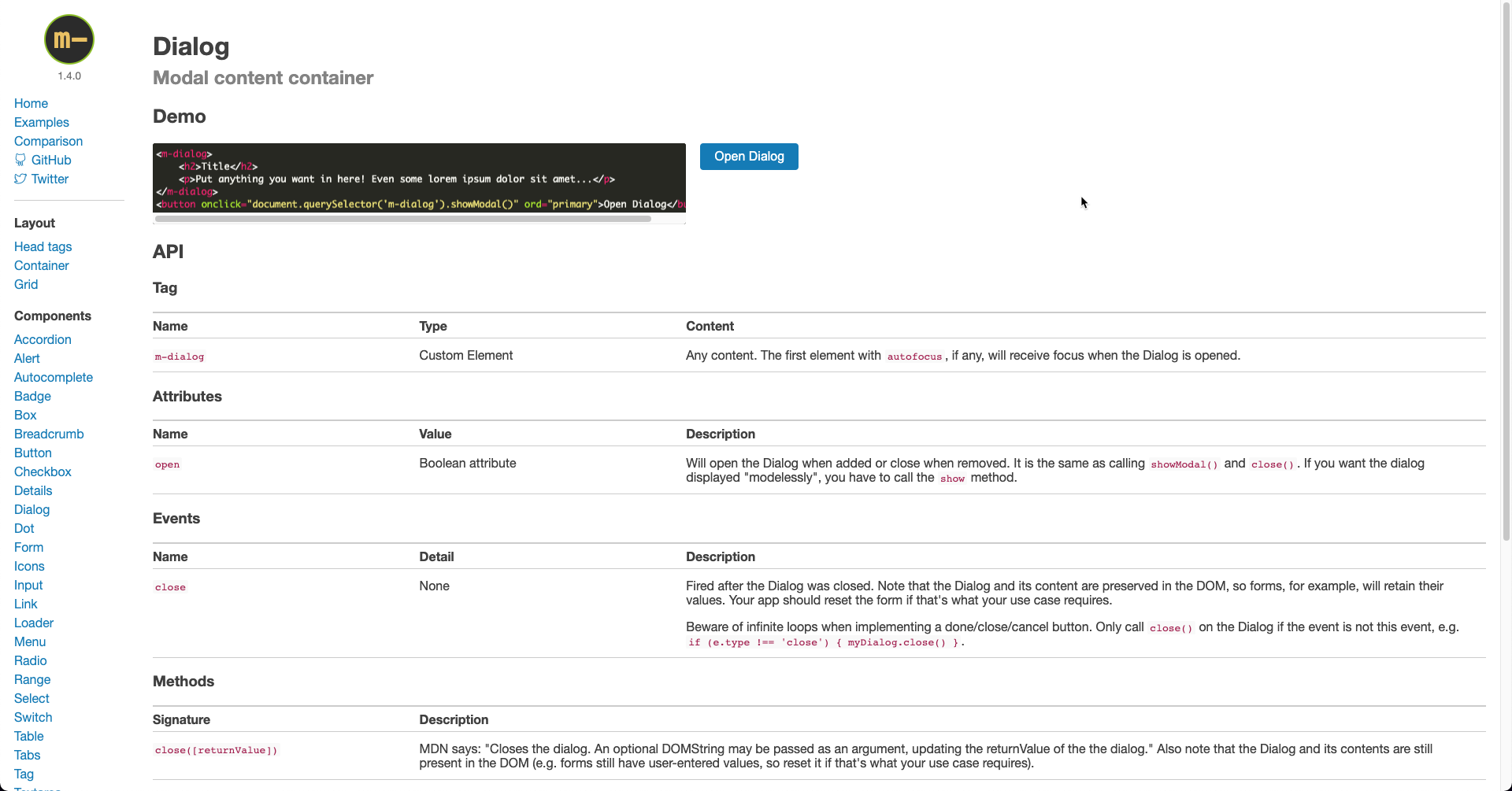
M Dash
This is a strange new library that gives you components that are based on regular HTML tags, so they're easy to learn and tiny. It pushes web standards whenever possible.
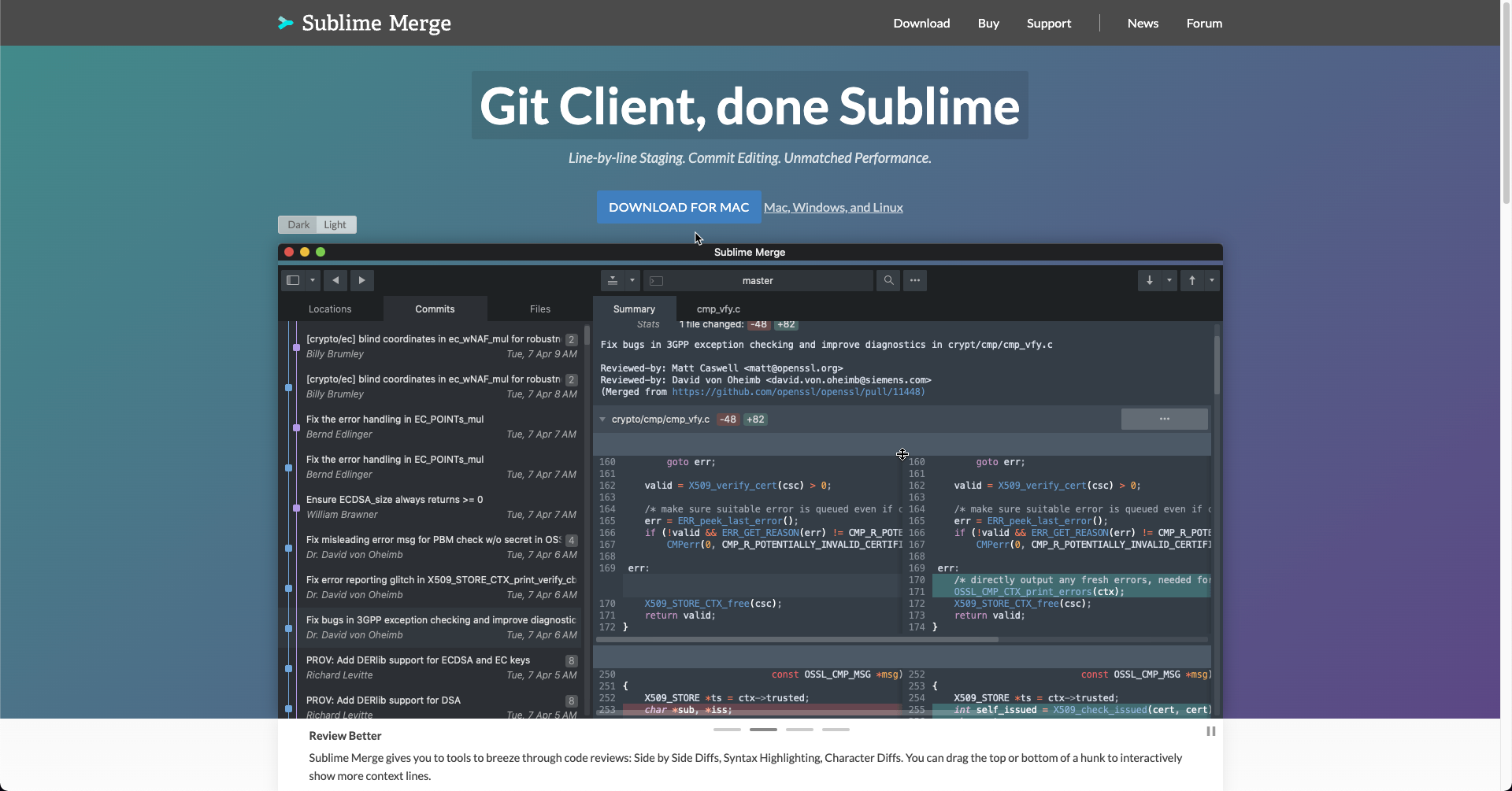
Sublime Merge
This is a new Git Client from the makers of my favorite previous editor...Sublime Text. It looks pretty amazing and like sublime it's super fast. So, it feels less like a GUI editor than the GitHub client. I think that if you're still a user of Sublime Text, then you'll probably love this editor.
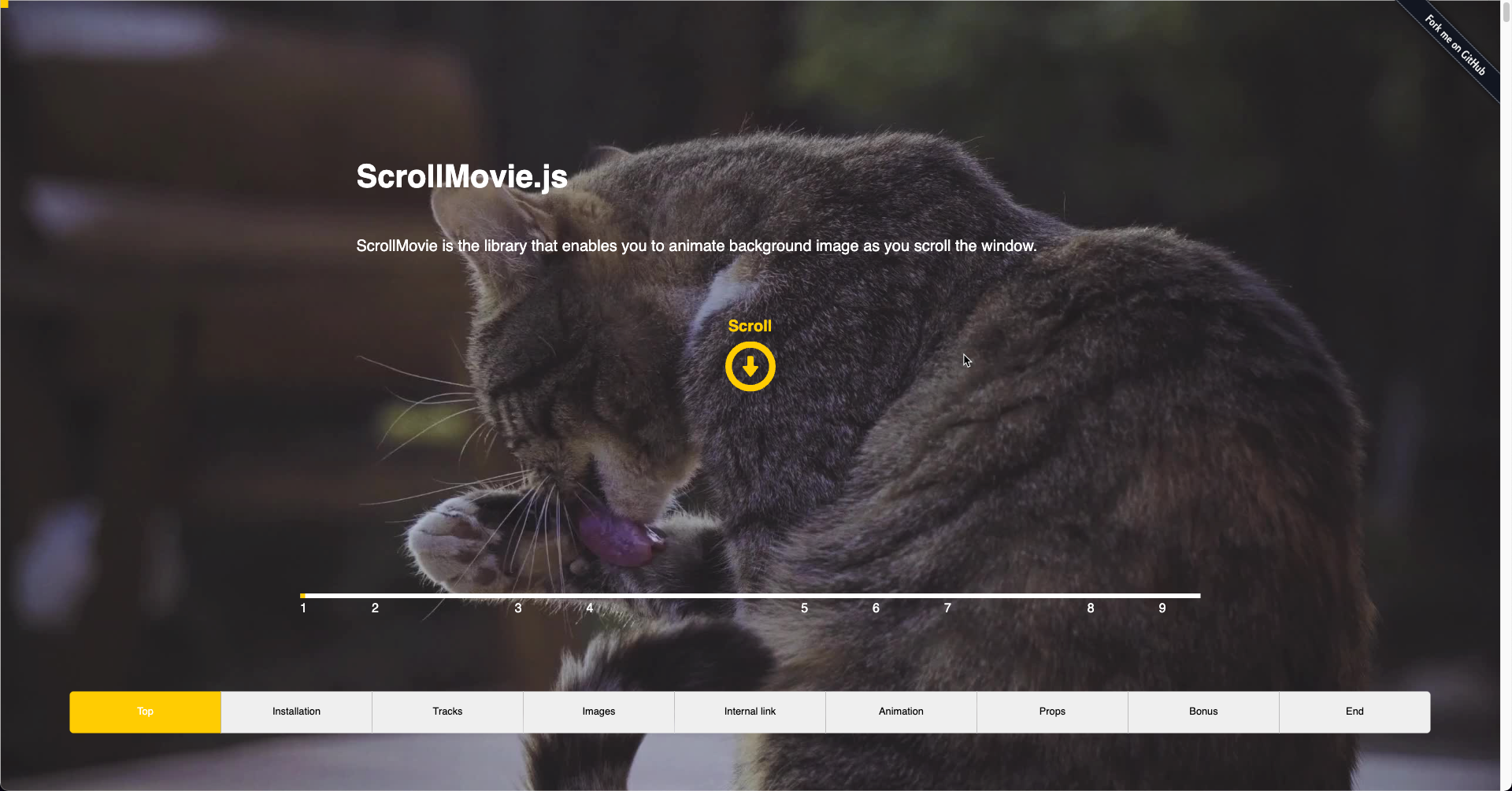
ScrollMovie
This is a library to let you animate a background element on scroll. The site is adorably cute with the picture of a cat cleaning itself.
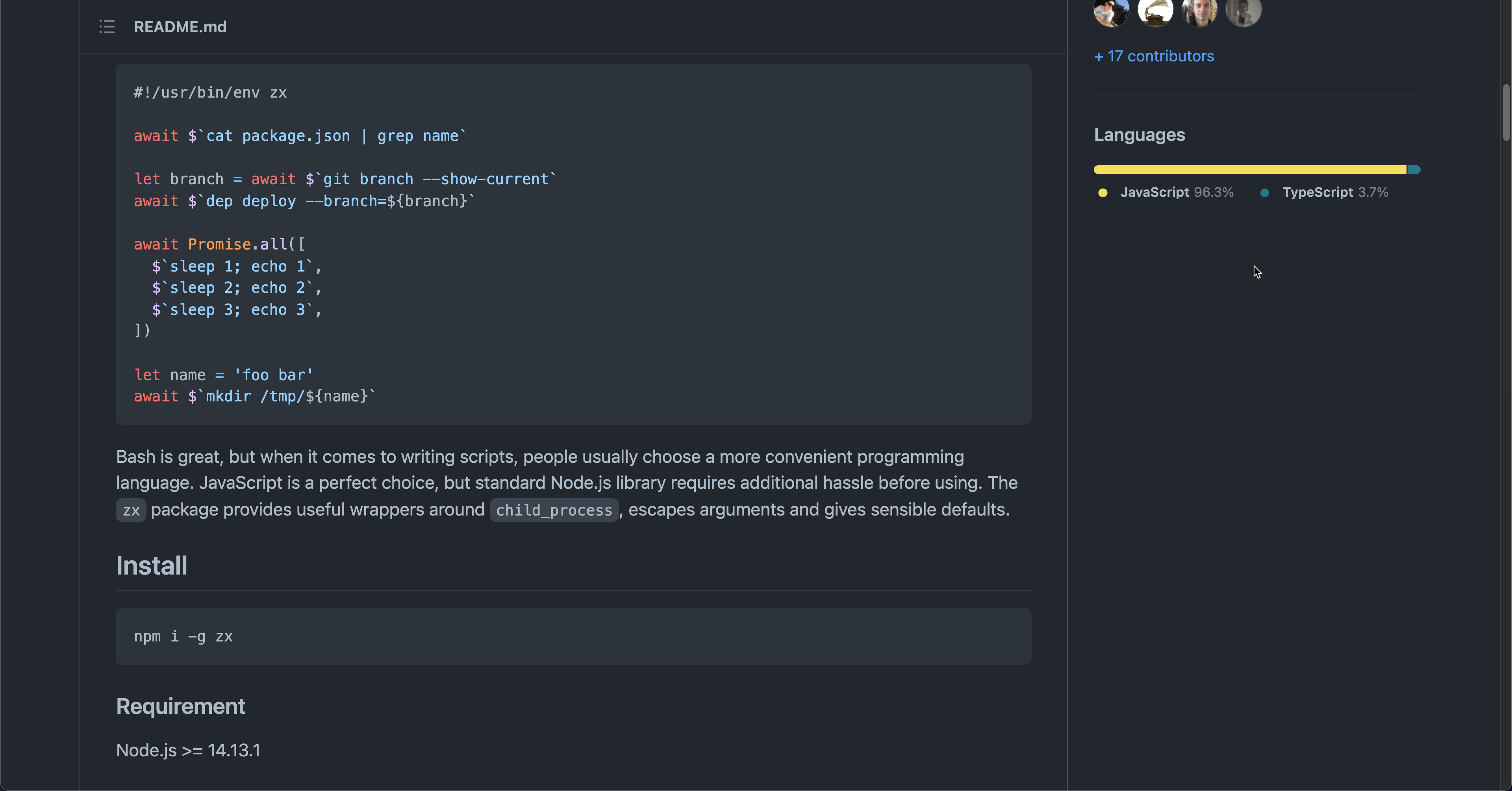
ZX-Run-Bash-Scripts-in-JavaScript
A real popular package on GitHub, this tool lets you run bash scripts from javascript with top level await functionality. Be real careful with this, running shell commands could be hazardous to your health, you might be replaced by a small shell script.
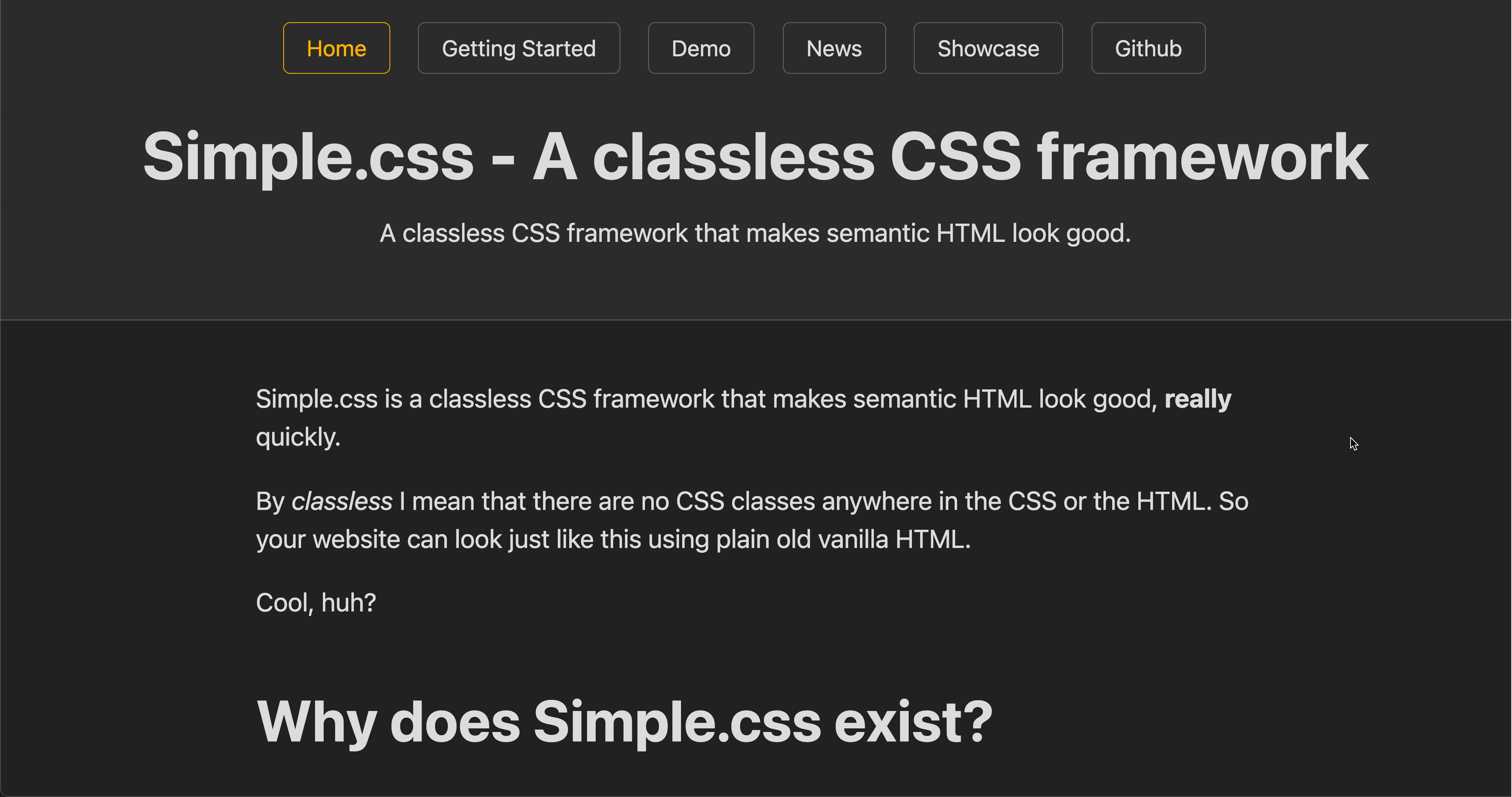
Simple CSS
This is a set of stylesheets that lets you create a web page without any classes. Feels like the way HTML should work. The page looks pretty good as is and of course can be customized, but that's almost besides the point. Great for demos that look great out of the box.
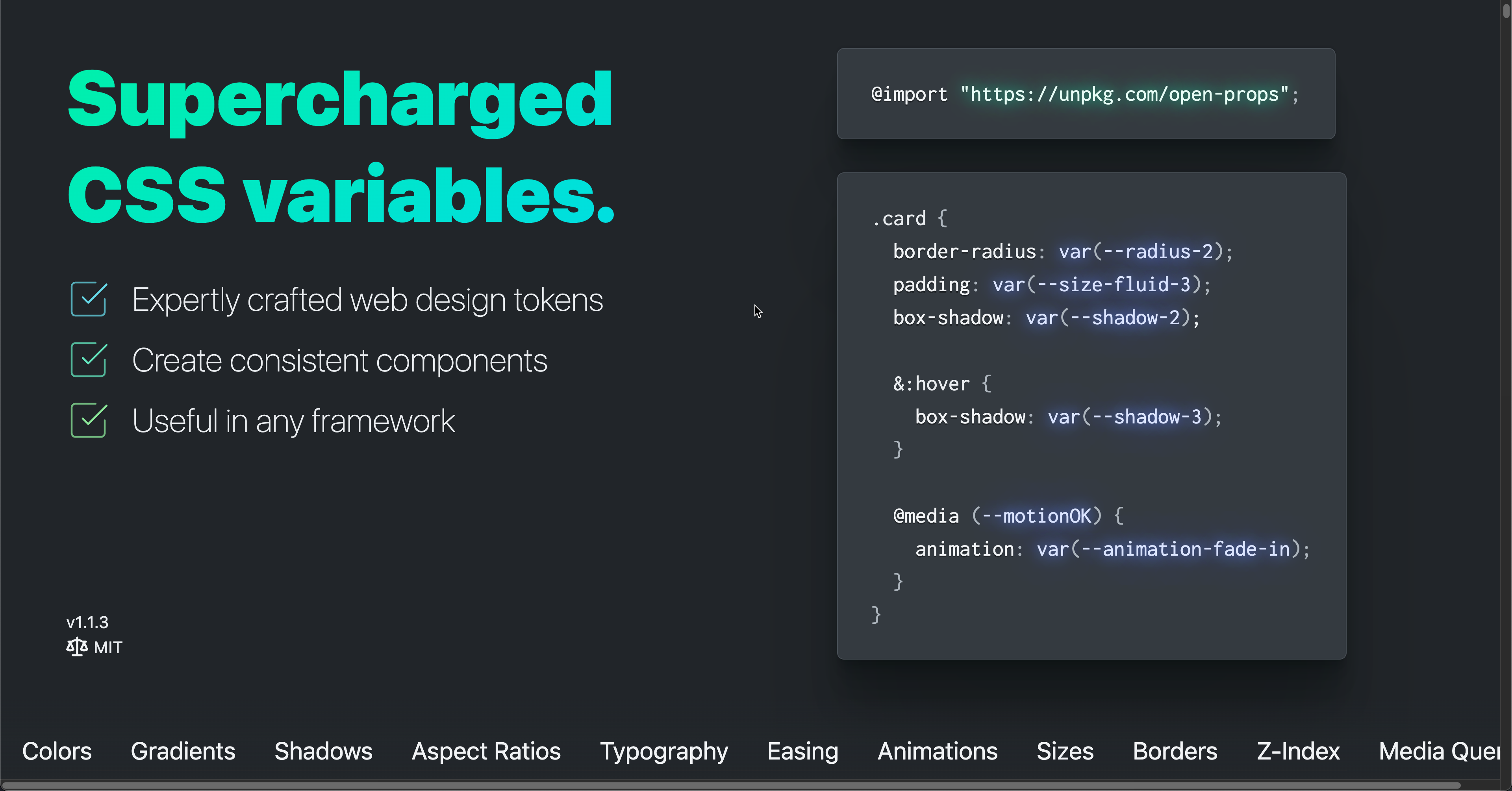
Open Props
A set of pre-defined variables that can be added to your projects as modules. Helps you create beautiful design with some consistency.
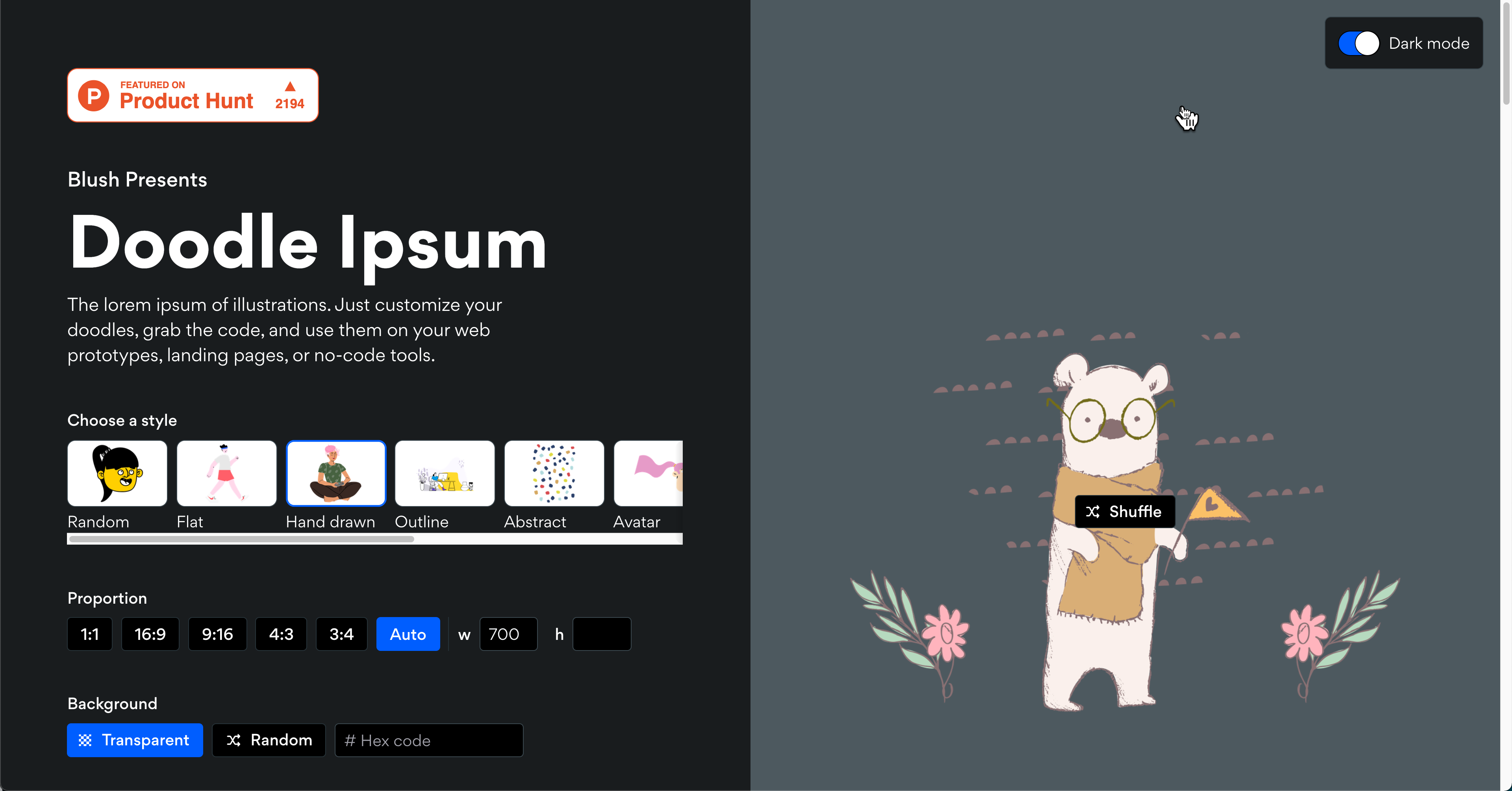
Simple CSS
Gotta get a quick demo going and are tired of using the same three pictures of you pets. We'll then there's Doodle Ipsum. Sort of like a Lorem Ipsum for random pictures. Could be great in a pinch.