See all tags.
Tagged “javascript”
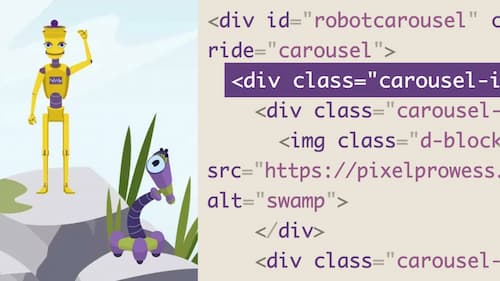
SplideJS - Flexible and Accessible Carousel for Web Designers
posts |
This is a really cool library that gives you almost every option for creating different kinds of carousels. Touch enabled, has usability and accessibility features, pagination, vertical slides and really, just about any feature that I would want in a carousel.
Learning from Code Samples
posts |
Code screenshots have taken over social media timelines. Although they get a ton of engagement, how should you use them to learn and perhaps as a way to help your development team or your interviews get better.
JavaScript as a Second Language
courses |
JavaScript seems simple on the surface, with new features arriving often to make complicated tasks easier. Sorting out that pile of features isn't so simple. Tight graphic presentations to the rescue!
Should I bother learning Astro?
posts |
I don't like learning new things as much as the next person, but when everyone starts screaming about the next new framework everyone 'loves', I begin to understand why too much curiosity can be a bad thing.
Bootstrap 5: Essential Training
courses |
Bootstrap—a front-end framework using HTML, CSS, and JavaScript—is designed to help developers quickly and easily build responsive, mobile-ready websites that are cross-browser compatible.
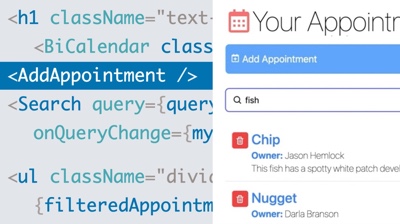
React: Building a Web Interface
courses |
In this practical, hands-on course, I show you how to build a simple interface from scratch using hooks and TailwindCSS.
Building a GraphQL Project with React.js
courses |
GraphQL gives you a clean way to query complex server data efficiently, and React makes it easy to present that information as a web application in the browser.
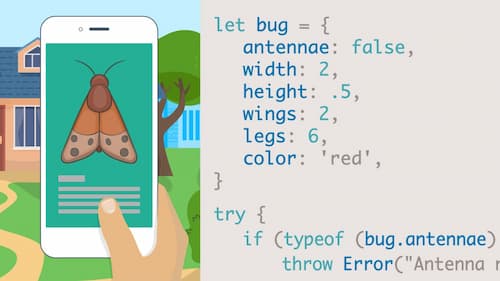
JSL: ES2020 Optional Chaining Operator...explained with cats
posts |
JavaScript's Optional Chaining Operator, also known as the conditional ternary operator is one of those cool new features in ES2020 that you need to know.
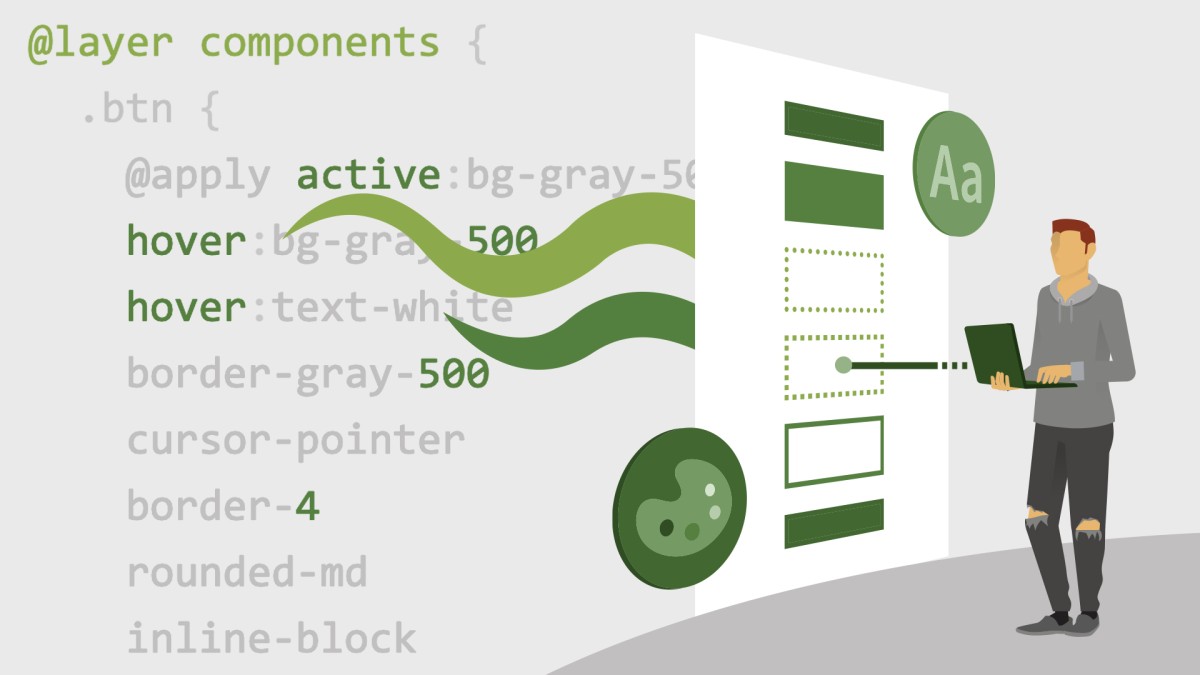
Tailwind CSS: Essential Training
courses |
The Tailwind CSS utility-first approach throws out many of the traditional CSS approaches to building projects, allowing you to create a complete and unique website without writing a single line of CSS.
Vue.js 3: Essential Training
courses |
Vue.js offers developers a framework for building applications that lets them choose how deeply they want to apply the framework.
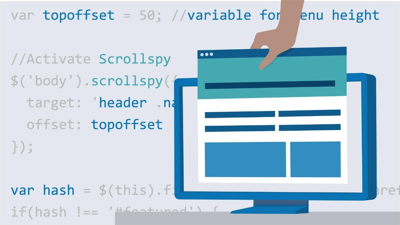
CSS: Scrolling and Parallax
courses |
This course shows developers how to leverage scrolling and parallax to program new interface styles using CSS, JavaScript as well as ScrollMagic and the GreenSock Animation Platform (GSAP).
Visual Studio Code: Building an Extension
courses |
Make Visual Studio Code do what you want by building extensions. Apply web development tools and APIs to create a new tool inside Visual Studio Code. Create and modify themes, automate tasks by adding commands and more.
Svelte: First Look
courses |
Svelte—a new, lightweight component framework—marches into this tangle with a brush cutter, trimming down the weeds to provide a core set of key functionalities with zero dependencies.
Vue.js: Full-Stack Applications with Firebase
courses |
Front-end developers can quickly assemble useful applications by combining the Vue.js front-end framework with the easily accessible power of the Firebase server engine from Google. In this course, join Ray Villalobos as he demonstrates how to create a working single-page app using the Vue.js framework layered on the Firebase cloud platform.
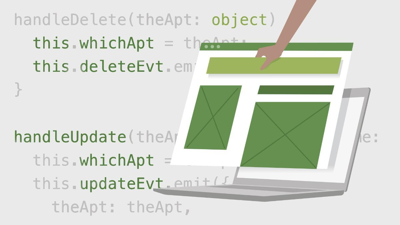
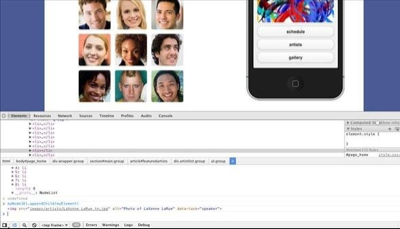
Vue.js: Building an Interface
courses |
The perfect way to learn Vue.js is to use Vue.js. Once you build an app interface and see its strengths and flexibility in action, you can decide how much of Vue.js you want to use in your own projects. This hands-on course teaches you how to build a simple component-based app: an appointment booking and management system with features for searching and sorting.
Electron: Building Cross Platform Desktop Apps
courses |
Electron is an open-source framework for creating desktop applications with your favorite web technologies: JavaScript, HTML, and CSS. It makes it easy to create a simple app with a few lines of code, using languages you already know.
Vue.js Essential Training
courses |
In this course, explore the fundamentals of Vue.js. Explore the core library and learn how to make the most of templates, classes, objects, arrays, styles, modules, and more. You'll learn using codepen as well as
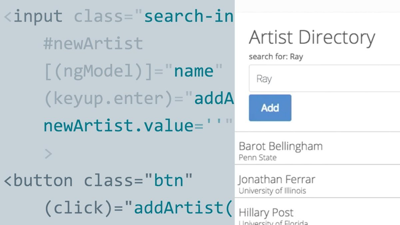
Building a Web Interface with Angular
courses |
Get started with Angular by learning how to use it to build an interface. Start an Angular project with the CLI, learn components, events and search/sort list data.
Learning Atom
courses |
In this course, Ray Villalobos shows how to use and customize Atom for web, front-end, stack, or any other kind of development. Learn how to write and edit text, use selections, move around code folders, and use the powerful Find and Replace feature. Then find out how to customize the interface and editing experience with Atom themes, packages, and snippets.
React: Single Page Applications
courses |
This course shows you how to build a polished single-page application (SPA), with tools for managing users and reading writing and editing data from Google's Firebase a real time multi-user database.
Bootstrap 4 Layouts: Responsive Single-Page Design
courses |
Find out how Bootstrap 4 can transform your standard HTML websites into inspired single-page designs.
Code Clinic: JavaScript
courses |
Code Clinic is a series of courses where our instructors solve the same problems using different programming languages. Here, Ray Villalobos works with JavaScript. Throughout the course, Ray introduces challenges and then provides an overview of his solutions in JavaScript.
jQuery: Building an Interface
courses |
Create an interactive user interface that uses the strengths of jQuery, Bootstrap, Underscore.js, and the vast library of jQuery plugins.
Mastering Web Developer Interview Code
courses |
In this weekly series, senior staff author explores front-end and full-stack coding concepts that every developer should have in their toolkit. Tune in every Tuesday for a new tip.
Learning Angular JS 1
courses |
AngularJS is still a major player in the web dev world. Learn how to quickly build full-featured web applications with this important JavaScript framework.
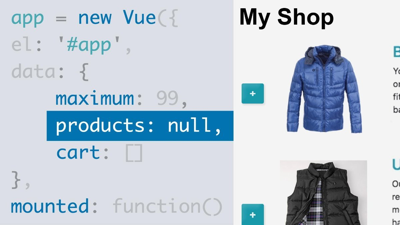
Vue.js: Building an Interface
courses |
The perfect way to learn Vue.js is to use Vue.js. Learn to create an application interface for a product rating system using this flexible JavaScript library.
Learning Data Visualization with D3.js
courses |
Bring your data to life with D3.js. Create interactive, visually exciting infographics and visualizations with HTML, CSS, JavaScript, and SVG graphics.
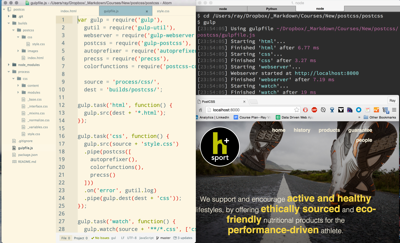
Next Generation CSS Design with PostCSS and CSSNext
courses |
Learn how to work with PostCSS and CSSNext. Discover how to create a realistic single-page site that uses cutting-edge CSS features while maintaining compatibility with older browsers.
Bootstrap 4 Essential Training
courses |
Learn the essentials of Bootstrap. Discover how to work with this popular front-end framework to quickly and easily build responsive, mobile-ready websites that are cross-browser compatible.
Learning Angular JS 2
courses |
Learn AngularJS 2, the "superheroic" JavaScript framework for building single-page mobile and web applications fast. Find out how to use AngularJS templates, create components, and work with events.
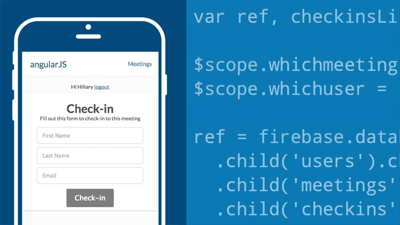
AngularJS: Building a Data Driven Application
courses |
Learn how to add data-driven functionality to your web applications with AngularJS. This project shows you how to check users in and out of a system and randomly select checked-in users to reward with prizes.
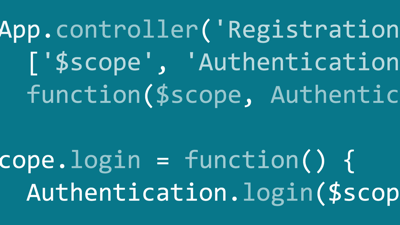
AngularJS 1: Adding Registration to Your Application
courses |
In this short course, we'll create a simple and straightforward registration system that allows users to log in and log out of an application. The techniques use AngularJS and Google Firebase, a mobile development platform that makes registration easy and secure.
5 Reasons You Should Develop Your Next Site Using Node & ExpressJS
posts |
Creating a website using NodeJS instead of Apache used to be hard, but today several advances have made NodeJS Servers easy to deploy. In this article, I talk about what are some of the advantages of using Node and Express and why you should give it a shot.
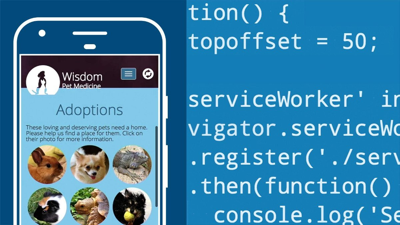
Building a Progressive Web App
courses |
Make your mobile web apps act like native iOS, Android, or Windows Phone applications. Make them progressive! Learn techniques to make web apps responsive and secure, work offline, and launch from the home screen.
Tooling with NPM Scripts
courses |
Looking for an alternative build tool? Try npm, the node package manager. Learn how to create npm scripts to automate all sorts of build tasks.
Getting to Love Learning ReactJS
posts |
There's a lot of resistance to learning the ReactJS library. That's because there are two main concepts that make it a tough sell for traditional developers. So let's take a look at what's been holding back most developers from learning ReactJS.
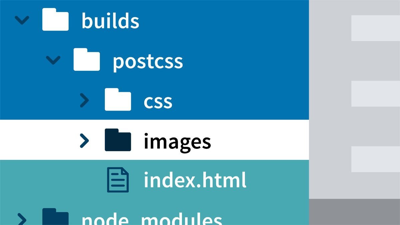
Building a Responsive Single-Page Design with PostCSS
courses |
Learn how to create animated single-page websites with PostCSS, the CSS post-processor that extends the power of CSS through JavaScript.
PostCSS: First Look
courses |
Want to write CSS faster and more efficiently? Get a first look at PostCSS, the engine for processing CSS with JavaScript.
Learning Markdown
courses |
Get started with Markdown, the lightweight text format that allows you to create documents, rich text, or HTML markup using any plain text editor.
6 JavaScript technologies Front-end developers should already know
posts |
Life's tough for a front end developer because the pace of learning moves so fast. Today's developer needs to be familiar with a number of libraries, frameworks and processes in order to be successful. Here's my list of JavaScript technologies that you should already be familiar with if you're a professional front end developer.
Before you learn a framework, make sure you've mastered these essential techniques
posts |
With lower attention spans, it's easy to get distracted by shiny new frameworks like React, AngularJS and others. Before you spend your valuable time on those frameworks, make sure you understand these essential JavaScript techniques.
AngularJS: Form Validation
courses |
Learn how to implement dynamic form validation on any HTML form using the built-in validation properties and methods in AngularJS.
Bootstrap 3 Essential Training
courses |
Everything you need to know to get started building responsive, accessible, mobile-first websites with Bootstrap 3.
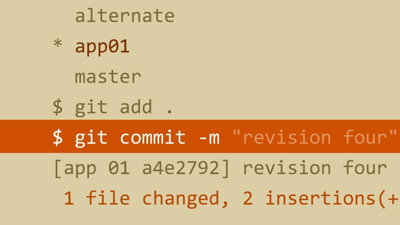
Up and Running with Git and GitHub
courses |
Learning Git and GitHub Preview. Learn to work with the most common Git commands, and use GitHub to clone, explore, and create templates from existing projects.
Web Workflows with Grunt.js
courses |
Program, test, and deploy your web applications more easily and efficiently with a Grunt.js development workflow.
Bootstrap 3 Layouts: Responsive Single-Page Design
courses |
Find out how Bootstrap can transform your standard HTML websites into inspired single-page designs.
JavaScript: Functions
courses |
Learn the different ways of declaring and invoking JavaScript functions, the "subprograms" that power your code.
Responsive CSS with Sass and Compass
courses |
Learn how Compass (powered by Sass) can help you build a responsive layout workflow that is easier, faster, and more compatible than CSS alone.
JavaScript: Events
courses |
Learn to use JavaScript events to respond to clicks, form input, and touch gestures in your web applications.
Bootstrap 3: Advanced Web Development
courses |
Generate an interactive website from scratch with Bootstrap.
Coding Faster with Emmet
courses |
Learn to use Emmet's abbreviated shortcuts to write full-fledged HTML, XML, CSS, and code faster and more efficiently.
JavaScript: Enhancing the DOM
courses |
Learn to modify the DOM (Document Object Model), one of the core components of every HTML page, with JavaScript.
Validating and Processing Forms with JavaScript and PHP
courses |
Learn how to ensure the data submitted to your web forms is complete, accurate, and nonmalicious with HTML5, JavaScript, jQuery, and PHP form processing and validation.
JavaScript and JSON
courses |
Explore how the JavaScript Object Notation (JSON) format works and how you can use it to read and share data in your web projects.
JavaScript and AJAX
courses |
Explore how to load dynamic content from JavaScript and jQuery using AJAX methods.
View Source
courses |
Ten-minute projects on intermediate and advanced web design topics, covering technologies such as HTML, PHP, jQuery, and CSS, as well as content management solutions like WordPress and integration with Twitter, YouTube, and more.
CSS: Styling Forms
courses |
CSS best practices and techniques for styling and structuring HTML and HTML5 forms.
Creating an Adaptive Web Site for Multiple Screens
courses |
How to build a web site that automatically adapts its layout to various screen sizes, orientations, and resolutions on desktop browsers and mobile devices.