See all tags.
Tagged “project”
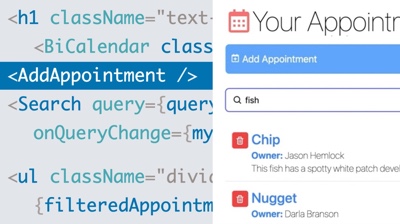
React: Building a Web Interface
courses |
In this practical, hands-on course, I show you how to build a simple interface from scratch using hooks and TailwindCSS.
Electron: Building Cross Platform Desktop Apps
courses |
Electron is an open-source framework for creating desktop applications with your favorite web technologies: JavaScript, HTML, and CSS. It makes it easy to create a simple app with a few lines of code, using languages you already know.
Bootstrap 4 with Sass
courses |
Bootstrap is the most popular framework for building responsive, mobile-first websites. When you combine it with Sass, you get CSS superpowers and a level of customization that makes Bootstrap even more powerful.
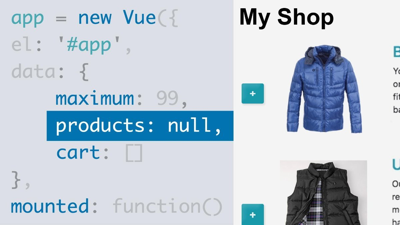
Vue.js Essential Training
courses |
In this course, explore the fundamentals of Vue.js. Explore the core library and learn how to make the most of templates, classes, objects, arrays, styles, modules, and more. You'll learn using codepen as well as
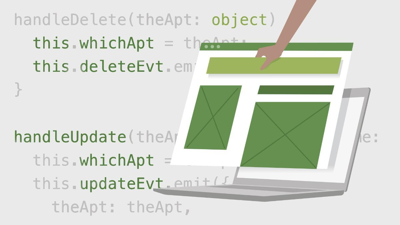
Building a Web Interface with Angular
courses |
Get started with Angular by learning how to use it to build an interface. Start an Angular project with the CLI, learn components, events and search/sort list data.
React: Single Page Applications
courses |
This course shows you how to build a polished single-page application (SPA), with tools for managing users and reading writing and editing data from Google's Firebase a real time multi-user database.
Bootstrap 4 Layouts: Responsive Single-Page Design
courses |
Find out how Bootstrap 4 can transform your standard HTML websites into inspired single-page designs.
Building a Responsive Single-Page Design with PostCSS
courses |
Learn how to create animated single-page websites with PostCSS, the CSS post-processor that extends the power of CSS through JavaScript.
Bootstrap 3 Layouts: Responsive Single-Page Design
courses |
Find out how Bootstrap can transform your standard HTML websites into inspired single-page designs.