The End of Coding as we know it-Ep11
In this episode of the Toolbox, I'm going to talk about my recent experience creating a new course using online tools and why I think that's the future of coding...Dear friends, it's the end of coding as we know it.
Let's get started with a couple of shorts. There are new tools and articles that you should know about. I've got a couple of new ones that are interesting.
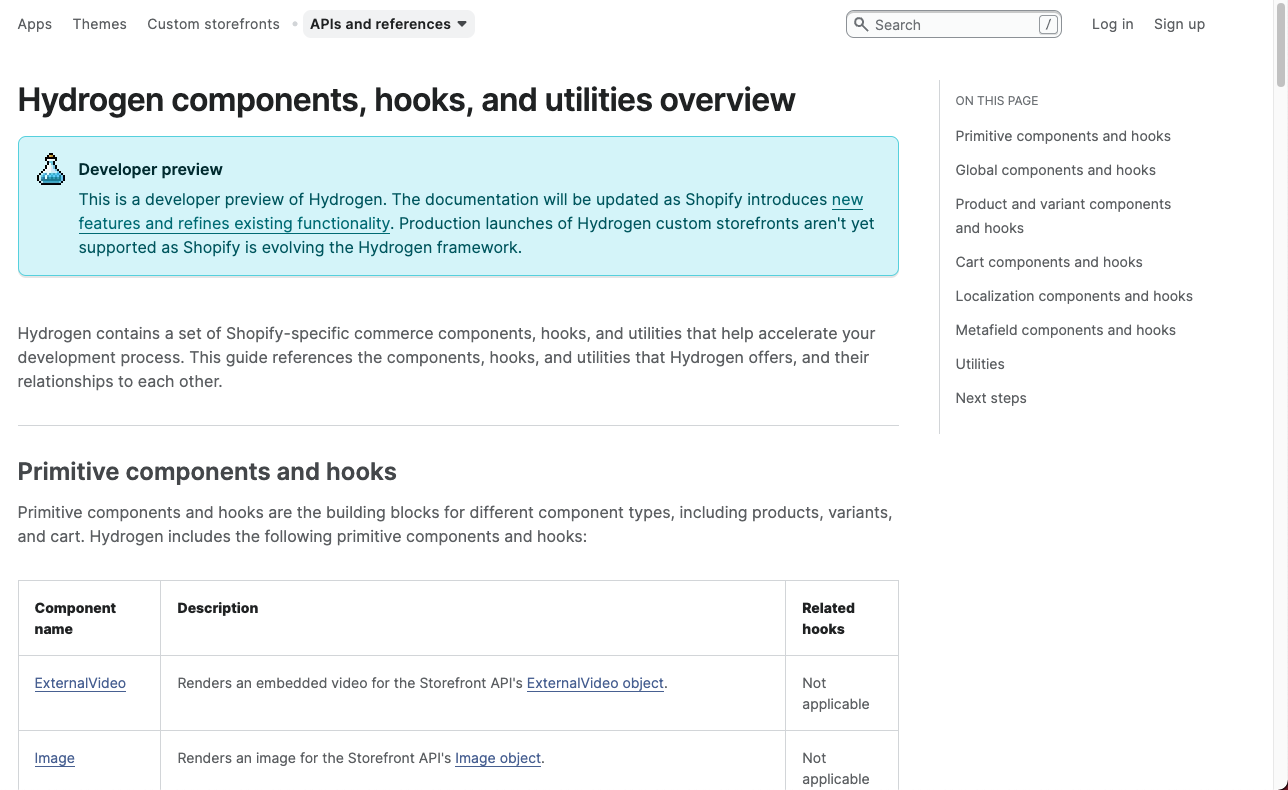
Hydrogen E-commerce Framework
First is Hydrogen, a new framework from Shopify. I really didn't want to like this, but there it is, pretty much everything I want to use packaged into a nice framework that's just like every full stack developer bingo favorites.
To begin with, it already uses liquid, a templating system that's pretty popular among Eleventy users. However, hydrogen is based on React, adds Vite for Tooling, expressJS, a GraphQL API…dang it, it's like if I would have made all the decisions for this thing. It makes it easy for the sites you build with it to be search engine friendly and uses Tailwind CSS by default.
I think the plan is to make this into something like NextJS, that makes it a compelling place to start your e-commerce site.
Now, all I need is some products to sell besides my t-shirt.
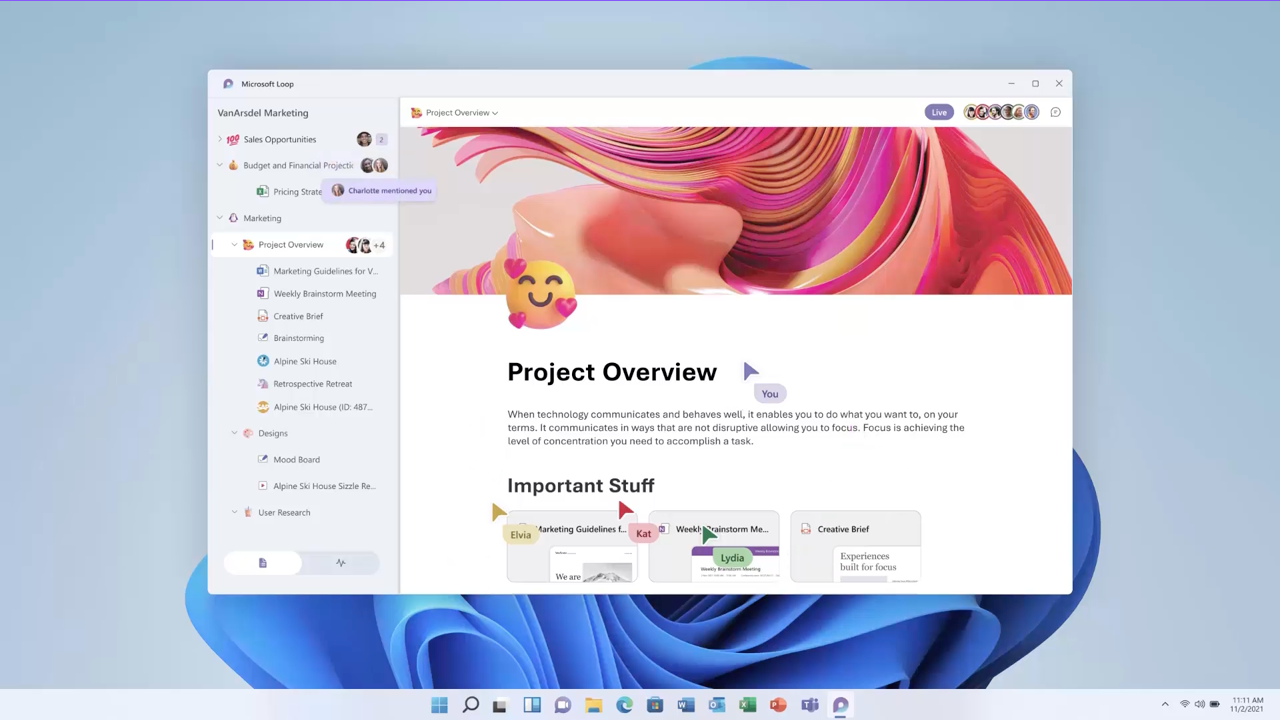
Microsoft Loop
Before I mention this next thing, I have to tell you that I'm a Microsoft employee, but I'm always on a constant quest for productivity tools. In the last Ignite conference, Microsoft made a pretty cool announcement introducing something called Loop.
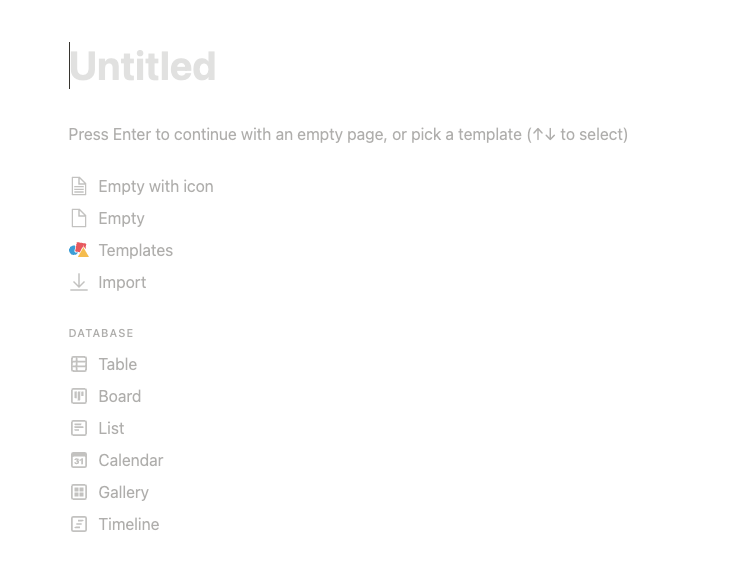
Loop is a pretty similar to another tool called Notion and before I moved to Obsidian, which by the way…check out Episode 03, where I talk about my switch to Obsidian.
What Notion/Loop do that's better is one of those things that is hard to put into words. Part of it is that it's a place to publish content within your company where it's available to others within the organization.

Notion lets you save the usual notes and you can use templates to create content with a previously defined structure, but it also lets you create Kanban Boards (which developers love for getting things done), simpler to-do list type documents, calendar items, galleries and timelines for project management.
What makes these tools different is that they let you collaborate with others on this content better than anything else. It's one of the reasons people like tools like Teams or Slack. Whereas teams excels at communications, but doesn't work well for collaborating on documents. That's Loops and Notions happy place.
That's why it's not the right fit for my personal work where I'm just doing work by myself and I need to use straight markdown.
The End of Coding as We Know it

I just finished a course on Publishing with GitHub and I usually plan my topics months if not a year in advance. Then, by the time I do the course, everything's changed. But the thing I didn't expect when I recorded this course is that for the first time I didn't need to use my Desktop Copy of Visual Studio Code.
Now why is that important. Think of how web developers currently work on projects. Clone or fork a repo, then download the files. When the files arrive at your local machine, they come with no modules. So if you're using React, or Node, GraphQL or whatever, all that has to be installed.
If you're working in a team environment, chances are you have to pull the latest changes for the project, and then go through updating and cleaning up of updated modules. The web is so fluid, that modules go out of date almost every time you come into a project.
Github.dev and codespaces removes some of that friction. You end up working with the copy of the project that's in the cloud, so no more npm or yarn installs. It just ends up saving you a lot of time and you end up focusing more on writing code than nurturing the copy of the environment you have.
Companies are jumping on this paradigm and recognizing how it's going to revolutionize development in their companies. Once coders start developing in the cloud, then coding becomes more social by default. Think of how something like Slack and Teams have changed the way we communicate and collaborate. This has the same potential of getting developers collaborating and getting to code faster.
What's really changed about GitHub is all the moves to bring coding as a service in the cloud. So if you've been following along you've seen github.dev and vscode.dev.
So, I'll give you an example. Because the course I'm working on is on publishing, I had to show the standard way to create GitHub pages. GitHub pages use Ruby. I was dreading having to install Ruby because it's even worst than using NPM. It feels like every time I do something on my blog, I have to update the framework and modules that I didn't even know I needed.
But GitHub Pages are all processed on GitHub, and now that I can use the online Visual Code Editor, I can edit just like I do with my desktop editor. Just hit the period when I'm in that repo, edit pages and commit. It will re-process and automatically update the site.
That sort of friction reduction is truly life changing. I think it's going to change how developers see the world.