Carousels, Multi Repo CLI and Coding Fonts-Ep12
In this episode of the toolbox, I'm going to try out one of the most feature-full carousel frameworks out there called SplideJS, plus in the shorts, I talk about the State of the Octoverse, why the creator of Svelte, just got hired by Vercel...Plus, we're looking for teachers at LinkedIn Learning. It's Wednesday November 24 and this is Episode 12...so let's get started
Hello everyone this is Ray Villalobos and I stream about front-end and full stack tools Wednesdays at 1pm Eastern time 10am Pacific. So follow me and subscribe on all the social media things @planetoftheweb for more content and If you want to watch any past episodes, make sure you take a look at my blog...raybo.org.
So, this week, I'm trying out a new set of streaming tools called e-camm live. The one thing it has over StreamYard is that it lets you use your own animated overlays.
However, I don't think it lets me overlay the questions from LinkedIn just yet, so bear with me while changes are made.
I'm always wondering what you think about the things I try, so make sure you leave a note in the comments.
Let's go to the shorts.
Toolbox Shorts
This week I'm doing something slightly different with the shorts, I'm covering some news content that I find interesting and you should probably know about as well as a few tools.
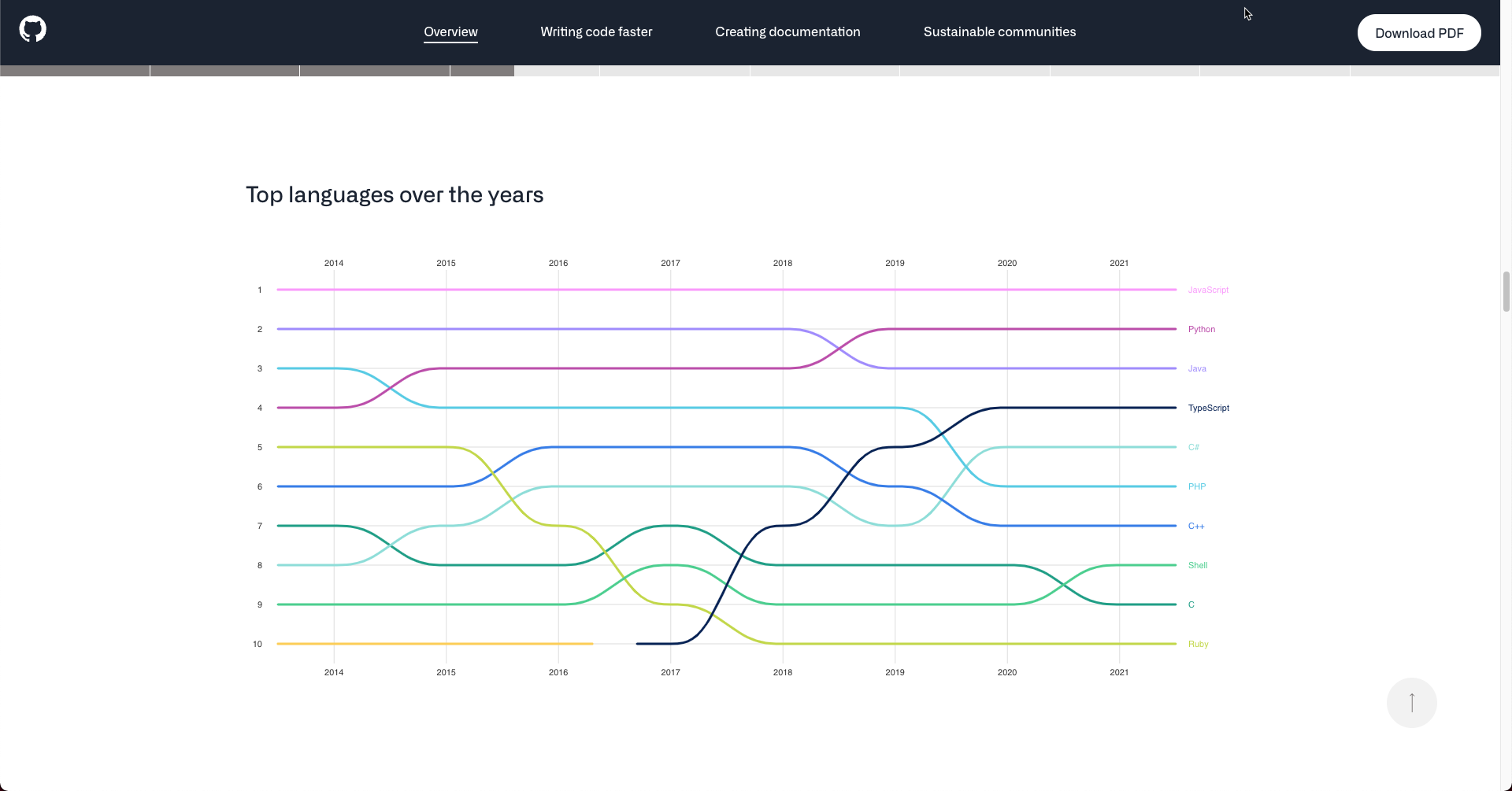
State of the Octoverse
This report usually comes out during GitHub Universe. This year, however, it's out as a long website instead. It shows you the growth and changes within the GitHub platform.
This year, the report includes interesting insights, including the result of their own survey of 12k developers and data from 4 million repositories.
The Creator of Svelte joins Vercel
Creator or Svelte, Hired by Vercel full time to work on Svelte. A lot of open source projects suffer from the lack of financial support from the community. This is a huge investment from Vercel and it's interesting because it means that they are not just supporting the project, but perhaps gaining a valuable tool to integrate into their platform.
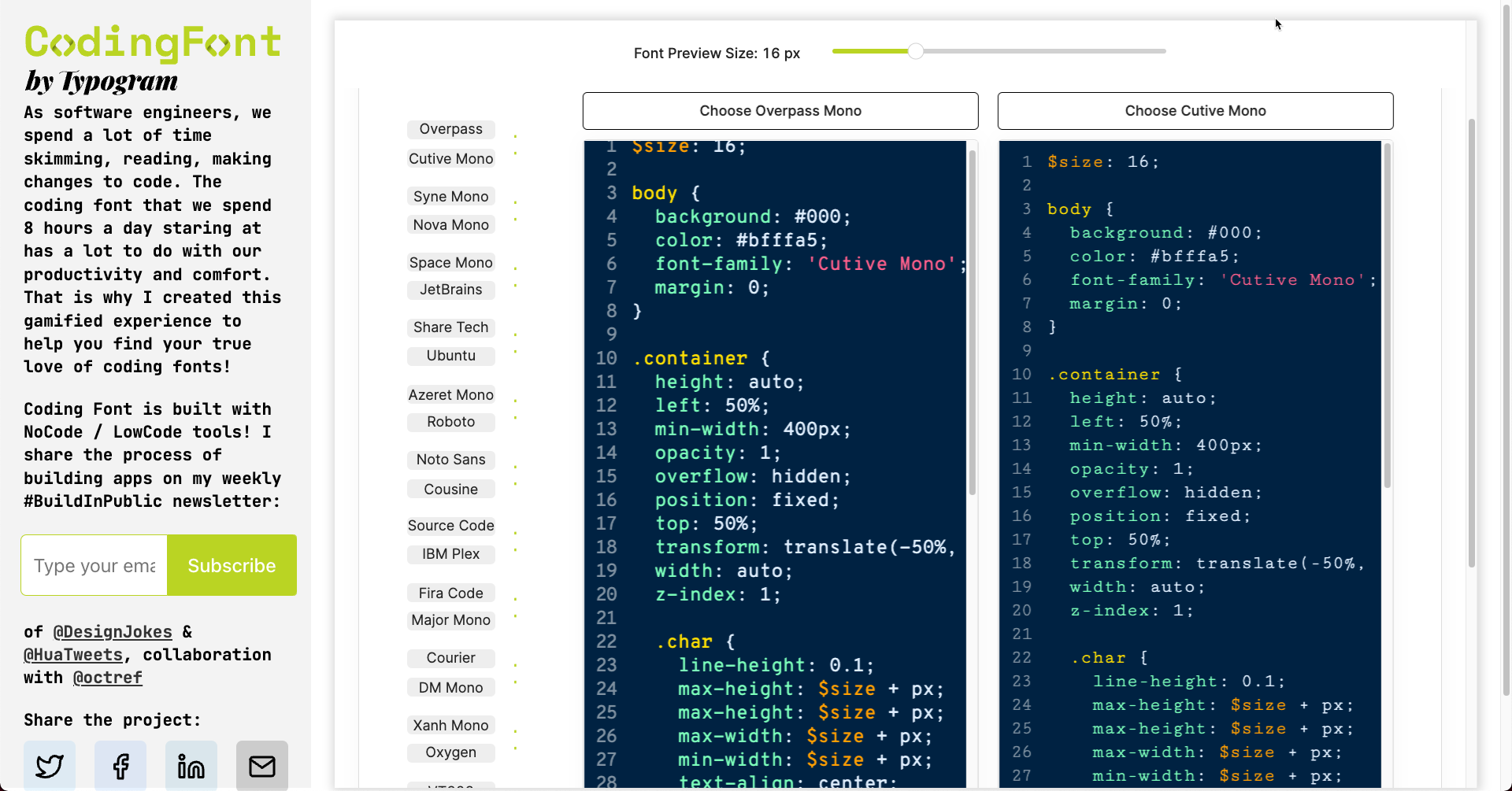
Coding Font
A new game to help you choose your coding font. It puts a series of fonts side by side and helps you pick between them.
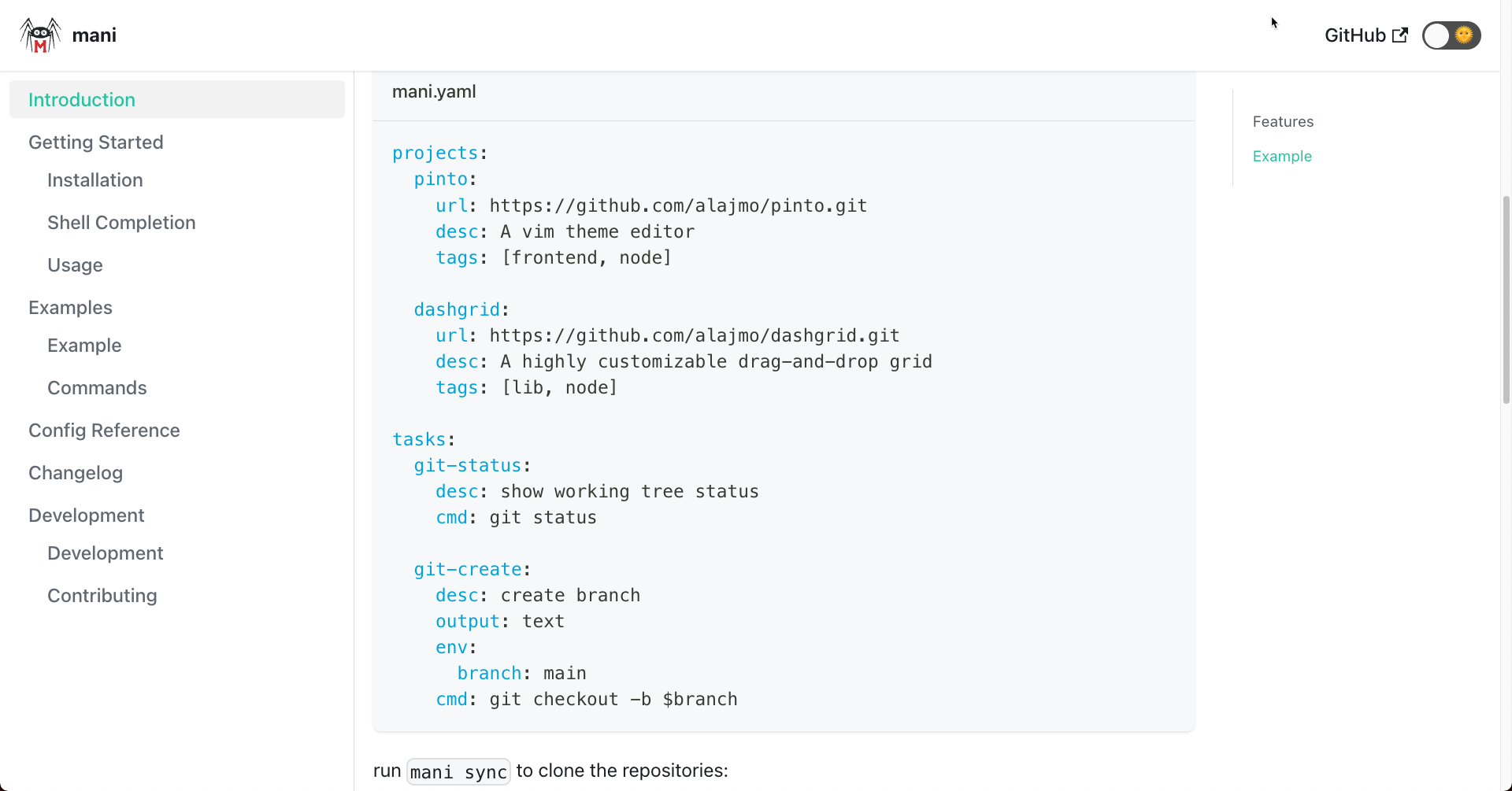
Mani CLI
mani is a CLI tool that helps you manage multiple repositories. It's useful when you are working with micro-services, multi-project systems, many libraries or just a bunch of repositories and want a central place for pulling all repositories and running commands over them.
- Clone multiple repositories in one command
- Declarative configuration
- Run custom or ad-hoc commands over multiple repositories
- Flexible filtering
- Portable, no dependencies
- Supports auto-completion
Looking for Teachers
We're always looking for great new technology teachers. If you want to make some extra cash and love programming/helping others. It's a fantastic gig.
The team here is amazing and treat you like royalty (at least what I imagine royalty gets treated like). They assign you a producer, who helps you through the whole process with all the scary things and there's a whole amazing team of content managers, course testers, video and audio experts.
They help you focus on just the teaching part and I'm always amazed at how much better I look and sound because of them. If you're good with the technology, they take care of the rest.
If you're interested in that type of thing, just DM me on LinkedIn and I'll point you to the right person.
Main Event
SplideJS
Sometimes, you spend so much time creating your own things, that it becomes counter productive. Trust me, I spend a lot of time obsessing over the smallest little projects.
So, I wanted to try out this library called SplideJS. It has one of the most flexible slide systems with a lot of perfect options.
- Written in TypeScript
- Passes Lighthouse tests
- Acessibility
- 30k
- Mouse events
- React, Vue or Svelte versions
- Video Plugin
- Lazy loading
Postfix
Next week, I'm checking out a library to create masonry layouts in your projects, the simplest CSS library I've ever seen, why Rust might be your next web development language and yet another new framework sort of like Astro, but focused on Vue.js. In the main event, I'll introduce you to WindiCSS, which is a clone of and improvements over Tailwind CSS.
Alright, thanks for watching. Don't forget to follow me on LinkedIn, YouTube or your favorite Social Media platforms @planetoftheweb.
You can catch old episodes of the toolbox at raybo.org. I'll see you next week for some more front end and full stack tooling