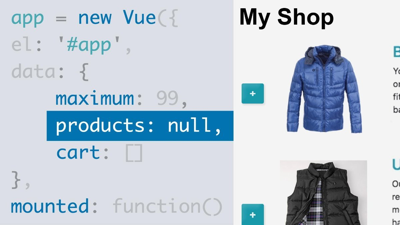
Vue.js Essential Training
courses |
In this course, explore the fundamentals of Vue.js. Explore the core library and learn how to make the most of templates, classes, objects, arrays, styles, modules, and more. You'll learn using codepen as well as
Building a Web Interface with Angular
courses |
Get started with Angular by learning how to use it to build an interface. Start an Angular project with the CLI, learn components, events and search/sort list data.
Learning Atom
courses |
In this course, Ray Villalobos shows how to use and customize Atom for web, front-end, stack, or any other kind of development. Learn how to write and edit text, use selections, move around code folders, and use the powerful Find and Replace feature. Then find out how to customize the interface and editing experience with Atom themes, packages, and snippets.
React: Single Page Applications
courses |
This course shows you how to build a polished single-page application (SPA), with tools for managing users and reading writing and editing data from Google's Firebase a real time multi-user database.
Bootstrap 4 Layouts: Responsive Single-Page Design
courses |
Find out how Bootstrap 4 can transform your standard HTML websites into inspired single-page designs.
Code Clinic: JavaScript
courses |
Code Clinic is a series of courses where our instructors solve the same problems using different programming languages. Here, Ray Villalobos works with JavaScript. Throughout the course, Ray introduces challenges and then provides an overview of his solutions in JavaScript.
jQuery: Building an Interface
courses |
Create an interactive user interface that uses the strengths of jQuery, Bootstrap, Underscore.js, and the vast library of jQuery plugins.
Mastering Web Developer Interview Code
courses |
In this weekly series, senior staff author explores front-end and full-stack coding concepts that every developer should have in their toolkit. Tune in every Tuesday for a new tip.
Learning Angular JS 1
courses |
AngularJS is still a major player in the web dev world. Learn how to quickly build full-featured web applications with this important JavaScript framework.
Vue.js: Building an Interface
courses |
The perfect way to learn Vue.js is to use Vue.js. Learn to create an application interface for a product rating system using this flexible JavaScript library.