See all tags.
Tagged “frameworks”
What's New in Tailwind CSS 3
posts |
Tailwind CSS 3 is a new version of the utility-first CSS framework that shook the world a few years ago. Let's take a look at why it's gotten so dominant so quickly and what's changed in the latest version.
Should I bother learning Astro?
posts |
I don't like learning new things as much as the next person, but when everyone starts screaming about the next new framework everyone 'loves', I begin to understand why too much curiosity can be a bad thing.
Bootstrap 5: Essential Training
courses |
Bootstrap—a front-end framework using HTML, CSS, and JavaScript—is designed to help developers quickly and easily build responsive, mobile-ready websites that are cross-browser compatible.
React: Building a Web Interface
courses |
In this practical, hands-on course, I show you how to build a simple interface from scratch using hooks and TailwindCSS.
Svelte: First Look
courses |
Svelte—a new, lightweight component framework—marches into this tangle with a brush cutter, trimming down the weeds to provide a core set of key functionalities with zero dependencies.
Vue.js: Working with APIs
courses |
Modern apps are shifting to a model where APIs provide the data and interactivity. Front-end developers decide how to present the information and interactions, and the APIs power the rest. Vue.js was built with these challenges in mind; it’s a view-only framework specifically designed to integrate elegantly with other libraries.
Vue.js: Full-Stack Applications with Firebase
courses |
Front-end developers can quickly assemble useful applications by combining the Vue.js front-end framework with the easily accessible power of the Firebase server engine from Google. In this course, join Ray Villalobos as he demonstrates how to create a working single-page app using the Vue.js framework layered on the Firebase cloud platform.
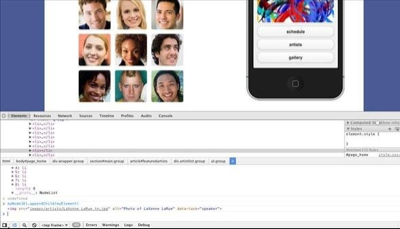
Vue.js: Building an Interface
courses |
The perfect way to learn Vue.js is to use Vue.js. Once you build an app interface and see its strengths and flexibility in action, you can decide how much of Vue.js you want to use in your own projects. This hands-on course teaches you how to build a simple component-based app: an appointment booking and management system with features for searching and sorting.
Electron: Building Cross Platform Desktop Apps
courses |
Electron is an open-source framework for creating desktop applications with your favorite web technologies: JavaScript, HTML, and CSS. It makes it easy to create a simple app with a few lines of code, using languages you already know.
Bootstrap 4 with Sass
courses |
Bootstrap is the most popular framework for building responsive, mobile-first websites. When you combine it with Sass, you get CSS superpowers and a level of customization that makes Bootstrap even more powerful.
Vue.js Essential Training
courses |
In this course, explore the fundamentals of Vue.js. Explore the core library and learn how to make the most of templates, classes, objects, arrays, styles, modules, and more. You'll learn using codepen as well as
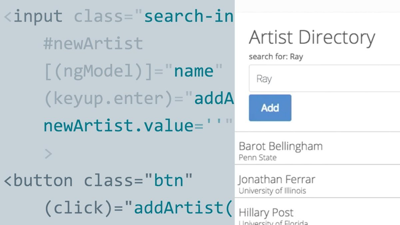
Building a Web Interface with Angular
courses |
Get started with Angular by learning how to use it to build an interface. Start an Angular project with the CLI, learn components, events and search/sort list data.
Bootstrap 4 Layouts: Responsive Single-Page Design
courses |
Find out how Bootstrap 4 can transform your standard HTML websites into inspired single-page designs.
jQuery: Building an Interface
courses |
Create an interactive user interface that uses the strengths of jQuery, Bootstrap, Underscore.js, and the vast library of jQuery plugins.
Mastering Web Developer Interview Code
courses |
In this weekly series, senior staff author explores front-end and full-stack coding concepts that every developer should have in their toolkit. Tune in every Tuesday for a new tip.
Learning Angular JS 1
courses |
AngularJS is still a major player in the web dev world. Learn how to quickly build full-featured web applications with this important JavaScript framework.
Vue.js: Building an Interface
courses |
The perfect way to learn Vue.js is to use Vue.js. Learn to create an application interface for a product rating system using this flexible JavaScript library.
Learning Data Visualization with D3.js
courses |
Bring your data to life with D3.js. Create interactive, visually exciting infographics and visualizations with HTML, CSS, JavaScript, and SVG graphics.
Bootstrap 4 Essential Training
courses |
Learn the essentials of Bootstrap. Discover how to work with this popular front-end framework to quickly and easily build responsive, mobile-ready websites that are cross-browser compatible.
Learning Angular JS 2
courses |
Learn AngularJS 2, the "superheroic" JavaScript framework for building single-page mobile and web applications fast. Find out how to use AngularJS templates, create components, and work with events.
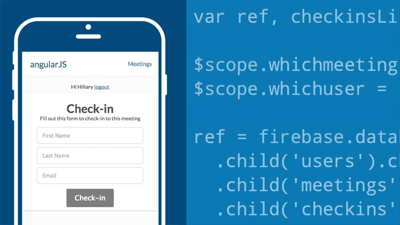
AngularJS: Building a Data Driven Application
courses |
Learn how to add data-driven functionality to your web applications with AngularJS. This project shows you how to check users in and out of a system and randomly select checked-in users to reward with prizes.
AngularJS 1: Adding Registration to Your Application
courses |
In this short course, we'll create a simple and straightforward registration system that allows users to log in and log out of an application. The techniques use AngularJS and Google Firebase, a mobile development platform that makes registration easy and secure.
Getting to Love Learning ReactJS
posts |
There's a lot of resistance to learning the ReactJS library. That's because there are two main concepts that make it a tough sell for traditional developers. So let's take a look at what's been holding back most developers from learning ReactJS.
Web Development Foundations: Full-Stack vs Front-End
courses |
Do you want to become a web developer? Learn about the skills and tools you need to get a job as a front-end, back-end, or full-stack web developer.
What's wrong with AngularJS2 and why you're going to like it
posts |
I've been working with AngularJS2 for a while, so I wanted to give some thoughts to those who are thinking or planning to update or upgrade their apps to this new version. I'll discuss what's new, what's very different, what works and what is going to be a challenge.
Before you learn a framework, make sure you've mastered these essential techniques
posts |
With lower attention spans, it's easy to get distracted by shiny new frameworks like React, AngularJS and others. Before you spend your valuable time on those frameworks, make sure you understand these essential JavaScript techniques.
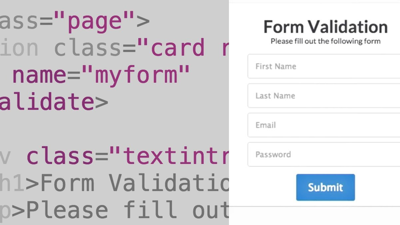
AngularJS: Form Validation
courses |
Learn how to implement dynamic form validation on any HTML form using the built-in validation properties and methods in AngularJS.
Bootstrap 3 Essential Training
courses |
Everything you need to know to get started building responsive, accessible, mobile-first websites with Bootstrap 3.
Bootstrap 3 Layouts: Responsive Single-Page Design
courses |
Find out how Bootstrap can transform your standard HTML websites into inspired single-page designs.
Bootstrap 3: Advanced Web Development
courses |
Generate an interactive website from scratch with Bootstrap.