See all tags.
Tagged “web development”
Best Bootstrap 5 Features-Turn a button into a checkbox or radio form element
posts |
Bootstrap 5 has a lot of new features, but sometimes it's the smaller things that really impress me. Let's take a look at just one of those new features. Making something that looks like a button behave like a checkbox or radio element
Hacking the Bootstrap Carousel: Automating the Creation of Carousel Features Using JavaScript
posts |
If you often add indicators and controls to your Bootstrap 5 carousel, you can make that process easier using JavaScript to generate those for you, requiring only additional classes.
Hacking the Bootstrap 5 Carousel: Building Sidebar Carousels with CSS
posts |
You don't have to a single carousel on a page, they work really well on sidebars to cycle through content, getting attention by using their sliding or fading features.
Hacking the Bootstrap 5 Carousel: Consistent Height Carousels with CSS Gradients and Object Fit
posts |
The Bootstrap Carousel is one of the the most popular components in Bootstrap 5, but we have the technology to improve it and at the same time learn about some of my favorite new css features object-position and object-fit.
The Launch Video LiveStream: Understanding how React Hooks work with GraphQL using the Github GraphQL API
posts |
GraphQL and React are extemely popular web development platforms and if I was looking for a job something that i'd definitely want on my resume. The Github API is public and pretty well made, so it makes it a great place to experiment on something practical.
Online Tools, Extensions and Modules to Get Started on your Next Web Development Project
posts |
You've got a new project to build, but how to begin. Ohhh the many ways to go. Should I use React, Svelte or Vue.js. Bootstrap or Tailwind, which Bundler should I use. Heres some great ways to get going quickly.
Try out the latest and most efficient image compression with Squoosh from Google
posts |
Squoosh let's you explore the web's latest and greatest compression formats like WebP, AVIF, JPEG-XL and others.
Responsive content without media queries using CSS Clamp()
posts |
There's a useful function in CSS called CSS Clamp. It's better than using a width property because you can set up a minimum and maximum value, which are the clamps.
How to take a course on LinkedIn Learning with a Github Repo
posts |
Some of our courses on LinkedIn Learning allow you use Github repositories in order to follow along and practice with the course, so let's take a look at how that works and how you might use Github to enhance the way you take the course.
How to eliminate the terror of a live coding demo training tutorial
posts |
I've prepared dozens of project based online tutorials and given as many live training sessions featuring the dreaded 'live coding' demo. It can be embarrasing when you type in a comma instead of a semicolon. Here's a process for having a flawless demo.
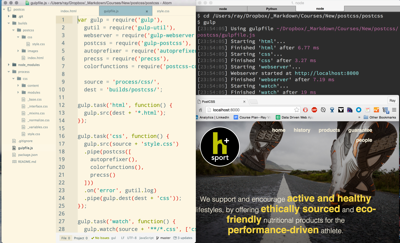
Gulp.js: Web Project Workflows
courses |
Developing an efficient workflow will help you write better code and test and deploy your web applications easily and efficiently. Gulp.js make setting up compression, minification, preprocessing, and other common tasks easy.
Vue.js: Working with APIs
courses |
Modern apps are shifting to a model where APIs provide the data and interactivity. Front-end developers decide how to present the information and interactions, and the APIs power the rest. Vue.js was built with these challenges in mind; it’s a view-only framework specifically designed to integrate elegantly with other libraries.
Succeeding in Web Development: Full Stack and Front End
courses |
This course provides a map of the core technologies and advice about mastering them, complemented with the details you need to connect them to jobs. Senior Staff Author Ray Villalobos also provides tips on finding training, getting hired, and maximizing your earning potential in this lucrative and exciting field.
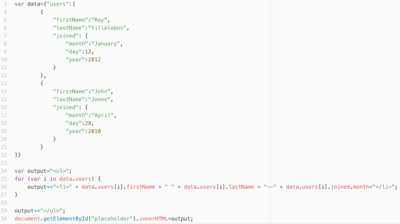
A JSON Tutorial. Getting started with JSON using JavaScript and jQuery
posts |
Javascript has grown from a way to add interactivity on your page, to a language that lets you perform tasks that once belonged to servers. JSON provides for an easy way to create and store data structures within JavaScript. It’s super popular and a great alternative to XML.
Want to get hired? Look into this technology career
posts |
The LinkedIn U.S. Emerging Jobs Report finds that job growth in the next decade outstrips growth in the previous decade creating 11.5 million jobs, estimating that 65% of children entering primary school will hold jobs that don't yet exist.
Keep up with full stack, UX, web design and mobile with seven weekly series
posts |
No other field changes more rapidly than the web industry, so it's important to keep learning constantly to stay up with the latest frameworks and languages. These weekly series offer quick, 10 minute tips to help you stay frosty and challenge you to keep learning about Android development, web media, mastering interview code, CSS, Sharepoint, UX and Visual Studio.
5 Reasons You Should Develop Your Next Site Using Node & ExpressJS
posts |
Creating a website using NodeJS instead of Apache used to be hard, but today several advances have made NodeJS Servers easy to deploy. In this article, I talk about what are some of the advantages of using Node and Express and why you should give it a shot.
Getting to Love Learning ReactJS
posts |
There's a lot of resistance to learning the ReactJS library. That's because there are two main concepts that make it a tough sell for traditional developers. So let's take a look at what's been holding back most developers from learning ReactJS.
What's wrong with AngularJS2 and why you're going to like it
posts |
I've been working with AngularJS2 for a while, so I wanted to give some thoughts to those who are thinking or planning to update or upgrade their apps to this new version. I'll discuss what's new, what's very different, what works and what is going to be a challenge.
Learn about PostCSS! A new way to code CSS you're going to love
posts |
Every so often, a new tool things changes the status quo and makes doing your job easier. First, there was Sass, Less and now, there's a new kid in town called PostCSS. It's changing how web designers and developers work. You should check it out because you're going to love it. In this article, I'll show you what the fuss is all about and show you some videos of PostCSS in action from a couple of my lynda.com courses.
6 JavaScript technologies Front-end developers should already know
posts |
Life's tough for a front end developer because the pace of learning moves so fast. Today's developer needs to be familiar with a number of libraries, frameworks and processes in order to be successful. Here's my list of JavaScript technologies that you should already be familiar with if you're a professional front end developer.
Before you learn a framework, make sure you've mastered these essential techniques
posts |
With lower attention spans, it's easy to get distracted by shiny new frameworks like React, AngularJS and others. Before you spend your valuable time on those frameworks, make sure you understand these essential JavaScript techniques.
Principles of online graphic formats
posts |
If your goal is to create visualizations for online consumption, it's good to understand the fundamentals of how graphic formats work for online delivery. In this article, I'll talk about the different bitmap/raster graphics and some of the main considerations for online delivery.