See all tags.
Tagged “css”
Tailwind CSS 3 Essential Training
courses |
The utility-first approach of Tailwind 3 throws out many of the traditional approaches to building projects on the web, allowing you to create a complete and unique website without writing a single line of CSS.
Sass Essential Training
courses |
Learn the fundamentals of Syntactically Awesome Stylesheets (Sass), a modern web development language that helps you write CSS better, faster, and with more advanced features.
Remix. The Backend React JavaScript Framework
posts |
Recently, there's been a move from the front end to the backend and Remix, formerly a React Router libray has graduated to a full framework giving you a lot of super cool
Pico CSS, The Exquisitely Classless Web Design Framework
posts |
CSS frameworks are awesome, but they can often be a pain to work with. The classes you have to write get complex quickly. The main concept behind Pico is to let you create as much content as possible with little or no classes.
Open Props Review: The CSS Variable Framework
posts |
One of the ways that some CSS frameworks are trying to make things easier is by giving you a set of pre-defined variables that can help you create a consistent look for your sites. Open Props offers a modular and extensible way to create designs based on these variables
What's New in Tailwind CSS 3
posts |
Tailwind CSS 3 is a new version of the utility-first CSS framework that shook the world a few years ago. Let's take a look at why it's gotten so dominant so quickly and what's changed in the latest version.
Bootstrap 5: Essential Training
courses |
Bootstrap—a front-end framework using HTML, CSS, and JavaScript—is designed to help developers quickly and easily build responsive, mobile-ready websites that are cross-browser compatible.
Responsive content without media queries using CSS Clamp()
posts |
There's a useful function in CSS called CSS Clamp. It's better than using a width property because you can set up a minimum and maximum value, which are the clamps.
CSS: Scrolling and Parallax
courses |
This course shows developers how to leverage scrolling and parallax to program new interface styles using CSS, JavaScript as well as ScrollMagic and the GreenSock Animation Platform (GSAP).
Visual Studio Code: Building an Extension
courses |
Make Visual Studio Code do what you want by building extensions. Apply web development tools and APIs to create a new tool inside Visual Studio Code. Create and modify themes, automate tasks by adding commands and more.
Electron: Building Cross Platform Desktop Apps
courses |
Electron is an open-source framework for creating desktop applications with your favorite web technologies: JavaScript, HTML, and CSS. It makes it easy to create a simple app with a few lines of code, using languages you already know.
Learning Atom
courses |
In this course, Ray Villalobos shows how to use and customize Atom for web, front-end, stack, or any other kind of development. Learn how to write and edit text, use selections, move around code folders, and use the powerful Find and Replace feature. Then find out how to customize the interface and editing experience with Atom themes, packages, and snippets.
Bootstrap 4 Layouts: Responsive Single-Page Design
courses |
Find out how Bootstrap 4 can transform your standard HTML websites into inspired single-page designs.
Code Clinic: JavaScript
courses |
Code Clinic is a series of courses where our instructors solve the same problems using different programming languages. Here, Ray Villalobos works with JavaScript. Throughout the course, Ray introduces challenges and then provides an overview of his solutions in JavaScript.
jQuery: Building an Interface
courses |
Create an interactive user interface that uses the strengths of jQuery, Bootstrap, Underscore.js, and the vast library of jQuery plugins.
Mastering Web Developer Interview Code
courses |
In this weekly series, senior staff author explores front-end and full-stack coding concepts that every developer should have in their toolkit. Tune in every Tuesday for a new tip.
Learning Angular JS 1
courses |
AngularJS is still a major player in the web dev world. Learn how to quickly build full-featured web applications with this important JavaScript framework.
Vue.js: Building an Interface
courses |
The perfect way to learn Vue.js is to use Vue.js. Learn to create an application interface for a product rating system using this flexible JavaScript library.
Learning Data Visualization with D3.js
courses |
Bring your data to life with D3.js. Create interactive, visually exciting infographics and visualizations with HTML, CSS, JavaScript, and SVG graphics.
Next Generation CSS Design with PostCSS and CSSNext
courses |
Learn how to work with PostCSS and CSSNext. Discover how to create a realistic single-page site that uses cutting-edge CSS features while maintaining compatibility with older browsers.
Bootstrap 4 Essential Training
courses |
Learn the essentials of Bootstrap. Discover how to work with this popular front-end framework to quickly and easily build responsive, mobile-ready websites that are cross-browser compatible.
Learning Angular JS 2
courses |
Learn AngularJS 2, the "superheroic" JavaScript framework for building single-page mobile and web applications fast. Find out how to use AngularJS templates, create components, and work with events.
AngularJS: Building a Data Driven Application
courses |
Learn how to add data-driven functionality to your web applications with AngularJS. This project shows you how to check users in and out of a system and randomly select checked-in users to reward with prizes.
AngularJS 1: Adding Registration to Your Application
courses |
In this short course, we'll create a simple and straightforward registration system that allows users to log in and log out of an application. The techniques use AngularJS and Google Firebase, a mobile development platform that makes registration easy and secure.
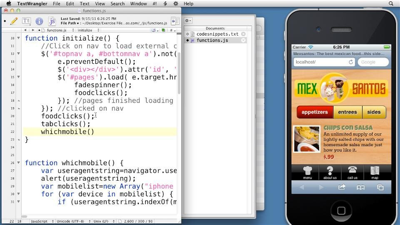
Building a Progressive Web App
courses |
Make your mobile web apps act like native iOS, Android, or Windows Phone applications. Make them progressive! Learn techniques to make web apps responsive and secure, work offline, and launch from the home screen.
Tooling with NPM Scripts
courses |
Looking for an alternative build tool? Try npm, the node package manager. Learn how to create npm scripts to automate all sorts of build tasks.
Building a Responsive Single-Page Design with PostCSS
courses |
Learn how to create animated single-page websites with PostCSS, the CSS post-processor that extends the power of CSS through JavaScript.
PostCSS: First Look
courses |
Want to write CSS faster and more efficiently? Get a first look at PostCSS, the engine for processing CSS with JavaScript.
Learning Markdown
courses |
Get started with Markdown, the lightweight text format that allows you to create documents, rich text, or HTML markup using any plain text editor.
AngularJS: Form Validation
courses |
Learn how to implement dynamic form validation on any HTML form using the built-in validation properties and methods in AngularJS.
Bootstrap 3 Essential Training
courses |
Everything you need to know to get started building responsive, accessible, mobile-first websites with Bootstrap 3.
Up and Running with Git and GitHub
courses |
Learning Git and GitHub Preview. Learn to work with the most common Git commands, and use GitHub to clone, explore, and create templates from existing projects.
Web Workflows with Grunt.js
courses |
Program, test, and deploy your web applications more easily and efficiently with a Grunt.js development workflow.
Bootstrap 3 Layouts: Responsive Single-Page Design
courses |
Find out how Bootstrap can transform your standard HTML websites into inspired single-page designs.
Horizontally Centered Navigation Menu with CSS
posts |
Getting a menu to center horizontally is surprisingly hard, especially when you're using CSS lists. In this tutorial, I'll show you how to change the display element to pretend you're centering a table, which is easy.
JavaScript: Functions
courses |
Learn the different ways of declaring and invoking JavaScript functions, the "subprograms" that power your code.
Responsive CSS with Sass and Compass
courses |
Learn how Compass (powered by Sass) can help you build a responsive layout workflow that is easier, faster, and more compatible than CSS alone.
JavaScript: Events
courses |
Learn to use JavaScript events to respond to clicks, form input, and touch gestures in your web applications.
Bootstrap 3: Advanced Web Development
courses |
Generate an interactive website from scratch with Bootstrap.
Coding Faster with Emmet
courses |
Learn to use Emmet's abbreviated shortcuts to write full-fledged HTML, XML, CSS, and code faster and more efficiently.
JavaScript: Enhancing the DOM
courses |
Learn to modify the DOM (Document Object Model), one of the core components of every HTML page, with JavaScript.
Validating and Processing Forms with JavaScript and PHP
courses |
Learn how to ensure the data submitted to your web forms is complete, accurate, and nonmalicious with HTML5, JavaScript, jQuery, and PHP form processing and validation.
JavaScript and JSON
courses |
Explore how the JavaScript Object Notation (JSON) format works and how you can use it to read and share data in your web projects.
JavaScript and AJAX
courses |
Explore how to load dynamic content from JavaScript and jQuery using AJAX methods.
View Source
courses |
Ten-minute projects on intermediate and advanced web design topics, covering technologies such as HTML, PHP, jQuery, and CSS, as well as content management solutions like WordPress and integration with Twitter, YouTube, and more.
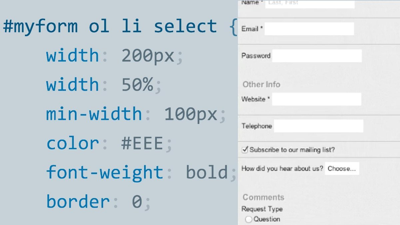
CSS: Styling Forms
courses |
CSS best practices and techniques for styling and structuring HTML and HTML5 forms.
Creating an Adaptive Web Site for Multiple Screens
courses |
How to build a web site that automatically adapts its layout to various screen sizes, orientations, and resolutions on desktop browsers and mobile devices.