See all tags.
Tagged “web design”
Toolbox Talks - DevOps Secrets for Full Stack Developers
posts |
In another special Toolbox Talks episode, we talk to Michael Jenkins, a senior systems engineer at a leading entertainment company about his career path, DevOps tips that developers should know, what's going on with Cloud Coding and if GitHub Actions is ready to go as a CI/CD tool.
Toolbox Talks - Secrets Senior Developers Know with Carlos Solis
posts |
Carlos Solis is a professor, developer, and certified Scrum master with more than 20 years of experience in the industry. He's also the author of A Warrior's Guide to Angular JS. He's an expert on building hybrid mobile applications, as well as Node, JS, PHP, SQL and Java. Now he lives in Santiago, Chile, where he works as a product evangelist.
Toolbox Talks - Breaking Into Front End Development with Christina Truong
posts |
Christina Truong is one of the most popular LinkedIn Learning authors with Hundredths of Thousands of learners. In this episode of Toolbox Talks, we talk to her about her career and some of the CSS technologies she's excited about.
Toolbox Talks - Python with Ronnie Sheer
posts |
In this first episode of the Toolbox Talks, we talk about Python, CoPilot, Git, CSS and more with Ronnie Sheer, the head of research and development at Hiverr.
What's New in Bootstrap 5.2
posts |
Bootstrap is still one of the most popular frameworks on the web and it released a really interesting update with 5.2, so let's take a look at what's new in this release.
Want to get hired? Look into this technology career
posts |
The LinkedIn U.S. Emerging Jobs Report finds that job growth in the next decade outstrips growth in the previous decade creating 11.5 million jobs, estimating that 65% of children entering primary school will hold jobs that don't yet exist.
Keep up with full stack, UX, web design and mobile with seven weekly series
posts |
No other field changes more rapidly than the web industry, so it's important to keep learning constantly to stay up with the latest frameworks and languages. These weekly series offer quick, 10 minute tips to help you stay frosty and challenge you to keep learning about Android development, web media, mastering interview code, CSS, Sharepoint, UX and Visual Studio.
5 Reasons You Should Develop Your Next Site Using Node & ExpressJS
posts |
Creating a website using NodeJS instead of Apache used to be hard, but today several advances have made NodeJS Servers easy to deploy. In this article, I talk about what are some of the advantages of using Node and Express and why you should give it a shot.
Getting to Love Learning ReactJS
posts |
There's a lot of resistance to learning the ReactJS library. That's because there are two main concepts that make it a tough sell for traditional developers. So let's take a look at what's been holding back most developers from learning ReactJS.
What's wrong with AngularJS2 and why you're going to like it
posts |
I've been working with AngularJS2 for a while, so I wanted to give some thoughts to those who are thinking or planning to update or upgrade their apps to this new version. I'll discuss what's new, what's very different, what works and what is going to be a challenge.
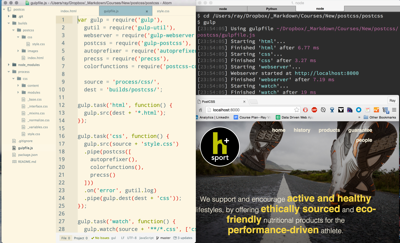
Learn about PostCSS! A new way to code CSS you're going to love
posts |
Every so often, a new tool things changes the status quo and makes doing your job easier. First, there was Sass, Less and now, there's a new kid in town called PostCSS. It's changing how web designers and developers work. You should check it out because you're going to love it. In this article, I'll show you what the fuss is all about and show you some videos of PostCSS in action from a couple of my lynda.com courses.
6 JavaScript technologies Front-end developers should already know
posts |
Life's tough for a front end developer because the pace of learning moves so fast. Today's developer needs to be familiar with a number of libraries, frameworks and processes in order to be successful. Here's my list of JavaScript technologies that you should already be familiar with if you're a professional front end developer.
Before you learn a framework, make sure you've mastered these essential techniques
posts |
With lower attention spans, it's easy to get distracted by shiny new frameworks like React, AngularJS and others. Before you spend your valuable time on those frameworks, make sure you understand these essential JavaScript techniques.
Principles of online graphic formats
posts |
If your goal is to create visualizations for online consumption, it's good to understand the fundamentals of how graphic formats work for online delivery. In this article, I'll talk about the different bitmap/raster graphics and some of the main considerations for online delivery.
Horizontally Centered Navigation Menu with CSS
posts |
Getting a menu to center horizontally is surprisingly hard, especially when you're using CSS lists. In this tutorial, I'll show you how to change the display element to pretend you're centering a table, which is easy.